Scrollytelling: Schuldenbremse ganz einfach erklärt
Für das Dezernat Zukunft verwandelte Sapera Studios verschiedene Ressourcen für Politiker:innen und Journalist:innen in eine unterhaltsame Microsite.
 Die Schuldenbremse ist ein komplexes Thema und wird aktuell heiß diskutiert. Besonders Journalist:innen, politische Entscheidungsträger:innen und Wissenschaftler:innen müssen viel Informationsarbeit betreiben und oftmals viele verschiedene Perspektiven miteinbeziehen.
Die Schuldenbremse ist ein komplexes Thema und wird aktuell heiß diskutiert. Besonders Journalist:innen, politische Entscheidungsträger:innen und Wissenschaftler:innen müssen viel Informationsarbeit betreiben und oftmals viele verschiedene Perspektiven miteinbeziehen.
Deshalb soll jetzt eine Microsite aus dem Dezernat Zukunft – dem ThinkTank für Finanzpolitik – einen Überblick schaffen und Ressourcen für die Diskussion bereitstellen.
Neutrale Darstellung, klares Storytelling
Die Webseite schuldenbremse.info ermöglicht einen umfassenden Blick auf verschiedene Facetten der Schuldenbremse. Konzept und Design stammen von der Berliner Agentur Sapera Studios.
Die Kreativen wählten für das komplexe Thema eine klare Struktur: Zunächst wird in das Thema eingeführt. Drei Kapitel erläutern anschließend die Geschichte der Schuldenbremse, ihre Funktion und schließlich Argumente, die für oder gegen eine Reform sprechen.


Infodesign und Grafik
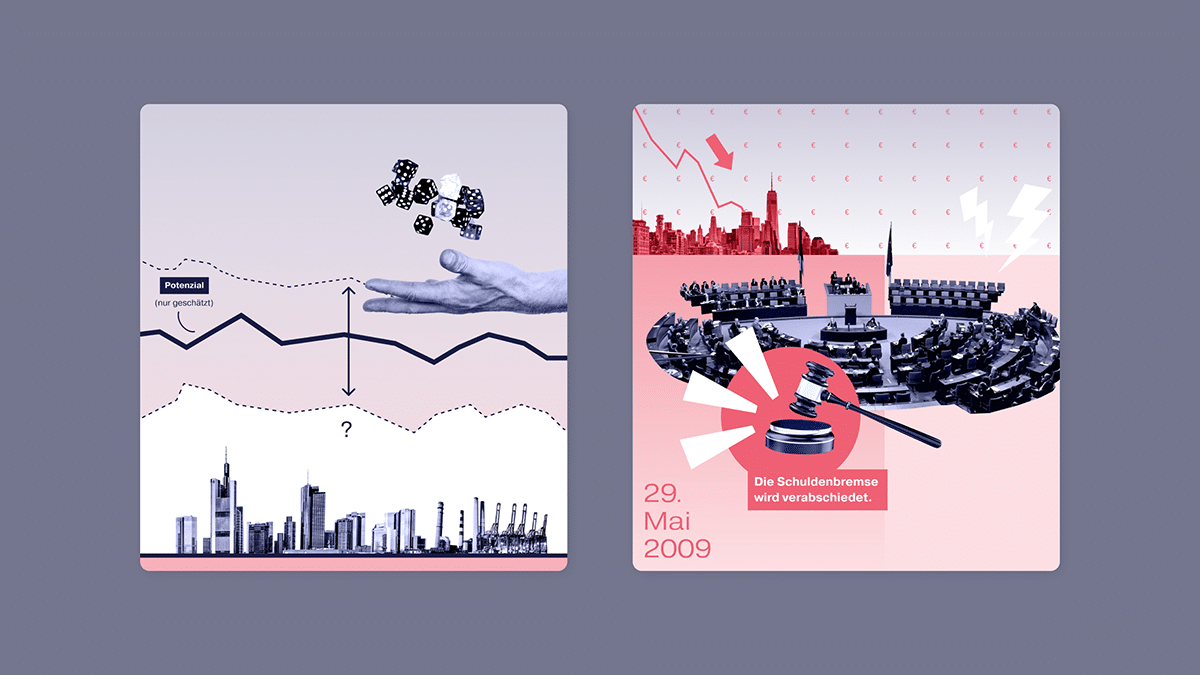
Die Scrollytelling-Experience inszenierte Sapera in drei klaren Farbtönen, die sich durch die gesamte Website ziehen: grau, blau und rot. Monochrom eingefärbte Collagen und kleine Animationen laufen dabei neben den Texten her, verdeutlichen Inhalte, oder lenken die Aufmerksamkeit auf verschiedene Abschnitte.
Hinzu kommen schlichte Infografiken – etwa animierte Timelines, oder Datenvisualisierungen – welche die Inhalte visuell verstärken. Besonders clever sind die integrierten Pop-Ups, die Nutzer:innen mit Erklärungen zu bestimmten Fachbegriffen oder Events versorgen.
So gibt die Website die Möglichkeit, zusätzliche Informationen zum Thema zu erkunden, ohne dabei den Lesefluss in der Experience zu verlieren. Schuldenbremse.info ist aber nicht nur für politische oder wissenschaftliche Kreise spannend, sondern ermöglicht auch Laien den Einstieg in das komplexe Thema.
Weitere spannende Anwendungsfälle für Scrollytelling findet ihr in der neuen Ausgabe PAGE 01.24


Das könnte dich auch interessieren