5 hilfreiche Farbpaletten-Generatoren fürs UX Design
Diese kostenlosen Tools helfen Ihnen, überzeugende Farbkombinationen für Ihre Webprojekte zu finden.

Adobe Color CC Tool
Farben spielen im UX/UI Design eine wichtige Rolle. Doch manchmal ist es gar nicht so einfach, stimmige Farbkonzepte zu entwickeln. Mit diesen fünf Tools macht diese Aufgabe besonders viel Spaß. Den Anfang macht Adobes Color CC Tool:
Mit dem Onlinetool von Adobe (siehe Screenshot oben) lassen sich über ein Farbrad zum Beispiel monochromatische, komplementäre oder triadische Farbschemata erstellen. Toll ist die »Aus Bild extrahieren«-Funktion, denn so kann man Farbpaletten aus den dominanten Tönen eines importierten Bildes oder Fotos generieren.

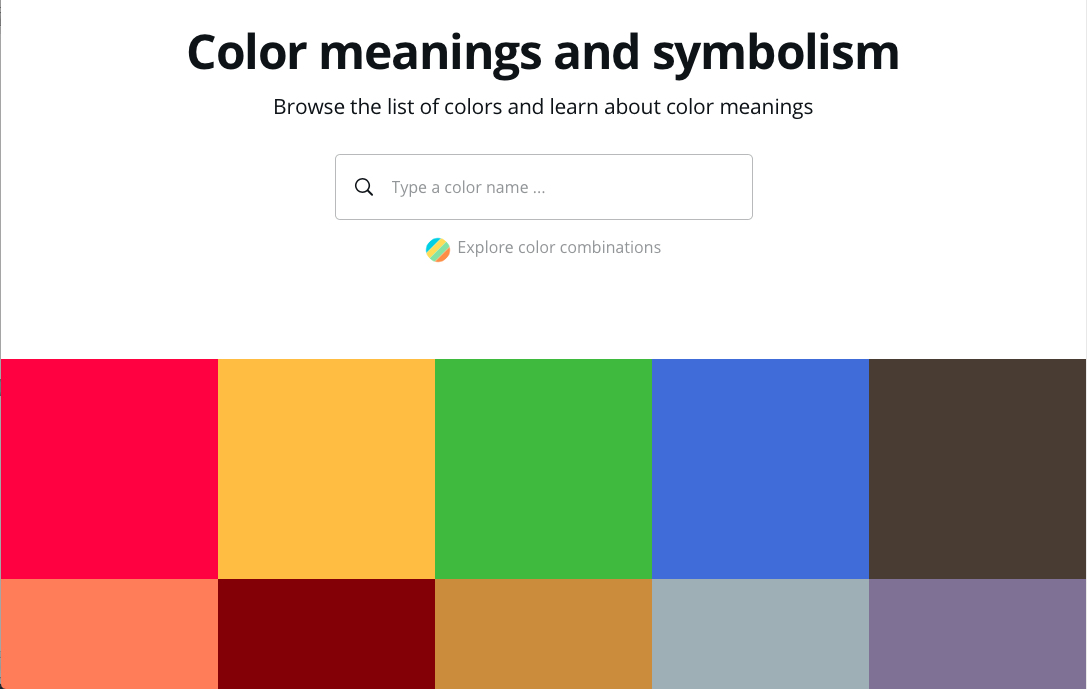
Der Farbplatten-Generator Color Meaning des Start-ups Canva aus Sydney stellt passend zur ausgewählten Grundfarbe monochromatische, triadische oder komplementäre Farbpaletten zusammen und schlägt zur Inspiration zufällige Farbkombinationen vor. Und wer sich tiefer mit der Bedeutung von Farben auseinandersetzen möchte, findet hier interessantes Futter.

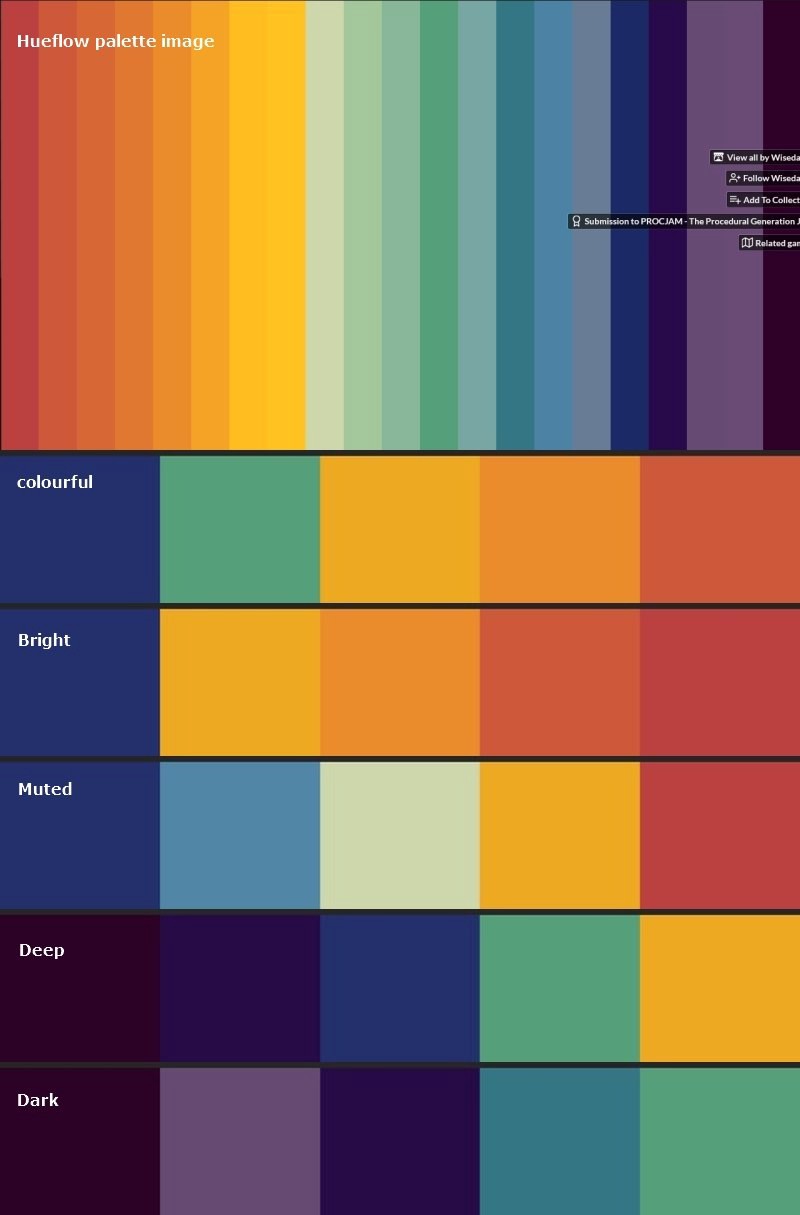
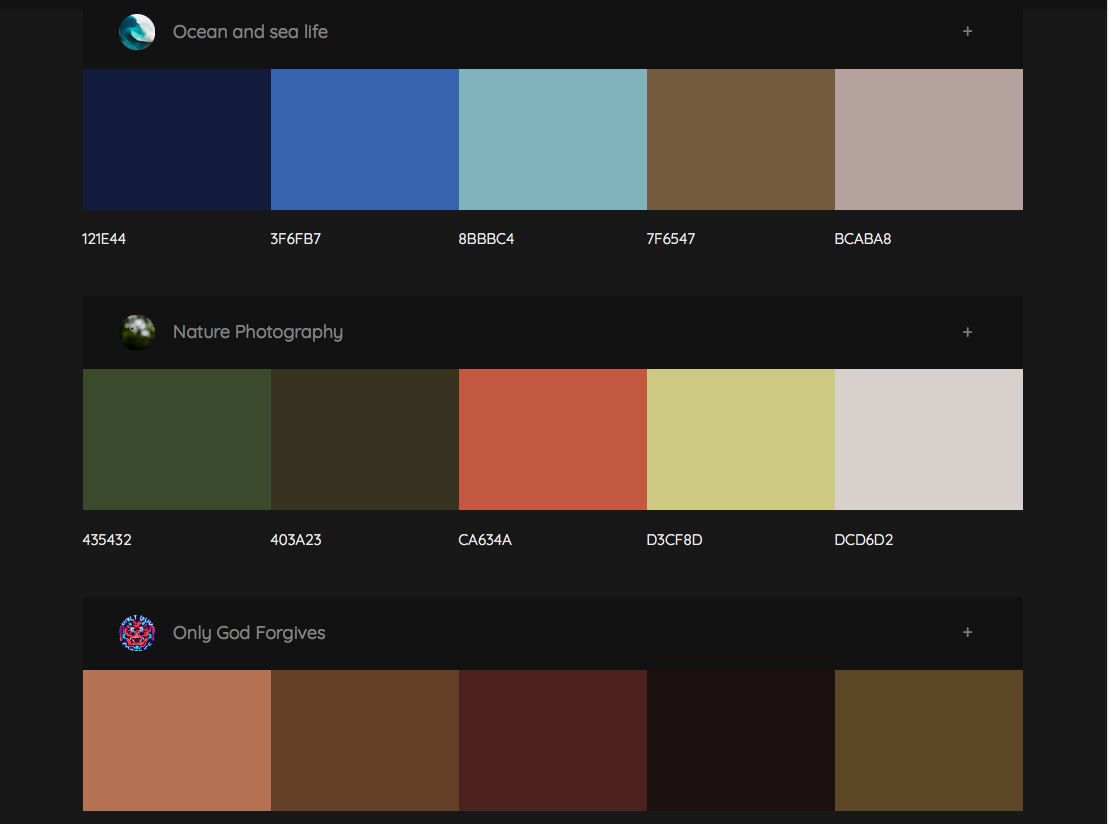
Der Service hebt sich durch die dahinterliegende künstliche Intelligenz von anderen Farbpaletten-Generatoren ab. Der Hersteller hat das System per Deep Learning so lange trainiert, bis die KI in der Lage war, Farbstile aus Fotos, Filmen und Illustrationen zu extrahieren und daraus Farbpaletten zu generieren, die zum Look-and-Feel der Website passen.

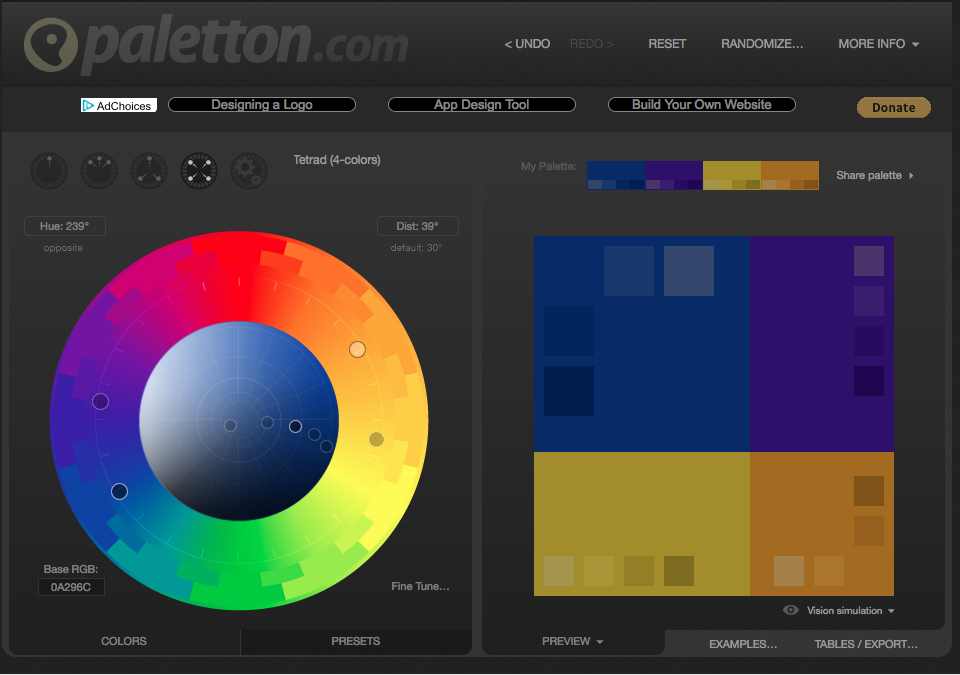
Paletton, ein Projekt der australischen Designerin Donna Phillips von art.craft.crazy, soll zu einer ständig wachsenden Informationsquelle über Farbtheorie, Farbwahrnehmung und Farbpsychologie, Farbensehen und Farbenblindheit, einschließlich Farbkombinationen, Farbschemata und Gesamtfarbverbrauch anwachsen. Zurzeit befindet sich Paletton noch in der Entwicklung, fertig ist aber schon der Color Scheme Designer zur Erstellung von Farbschemata. Ausgehend von einem Farbrad, das eine Ausprägungen für warme und kalte Farben zeigt, lassen sich einfach Farbplatten erstellen. Die Zufallssuche bietet zusätzliche Inspiration.

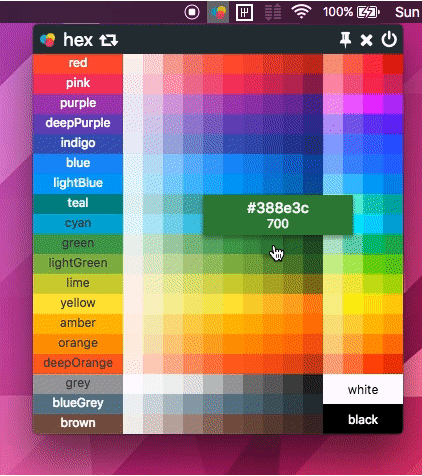
Das Tool der Entwickler Suraj Mandal, Dvid Silva und Mike Schultz fokussiert sich auf Googles Material Design. Es steht auf GitHub für Windows, macOS und Linux zur Verfügung. Hat man es heruntergeladen und auf dem Rechner lokal installiert, kann man direkt vom Dock des Betriebssystems aus auf jede Farbe in der Google-Material-Design-Palette zugreifen. Materialette wird kostenlos unter der liberalen MIT-Lizenz vertrieben.
Mehr zu Farben und ihrer Funktion im Webdesign lesen Sie in unserer Geschichte »Brand Colours in Use« in PAGE 06.2019. Dort beleuchten wir, zu welchen Konflikten es zwischen UX/UI Design und Brand Management, zwischen Usability und Markenkonsistenz kommen kann, wenn die Design-Guidelines zu eng ausgelegt werden. Für die Entwicklung benutzerfreundlicher interaktiver Anwendungen sind nämlich meist mehr Farben erforderlich als nur die eine Markenfarbe. Außerdem stellen wir erprobte Lösungsstrategien und gelungene Beispiele vor.
[8119]
Das könnte dich auch interessieren