Was steckt in meiner Schriftdatei?
Mit der neuen Web-Applikation FontDrop! lässt sich das blitzschnell herausfinden.

Wie viele Zeichen enthält eine Schrift? Wer ist der Designer? Welche Sprachen werden unterstützt? Gibt es Angaben zu den Lizenzbedingungen? All diese und noch weitere Fragen beantwortet die Web-App FontDrop!, die der Berliner Schriftgestalter Viktor Nübel gemeinsam mit seinem Bruder, dem Web-Programmierer Clemens Nübel, entwickelte.
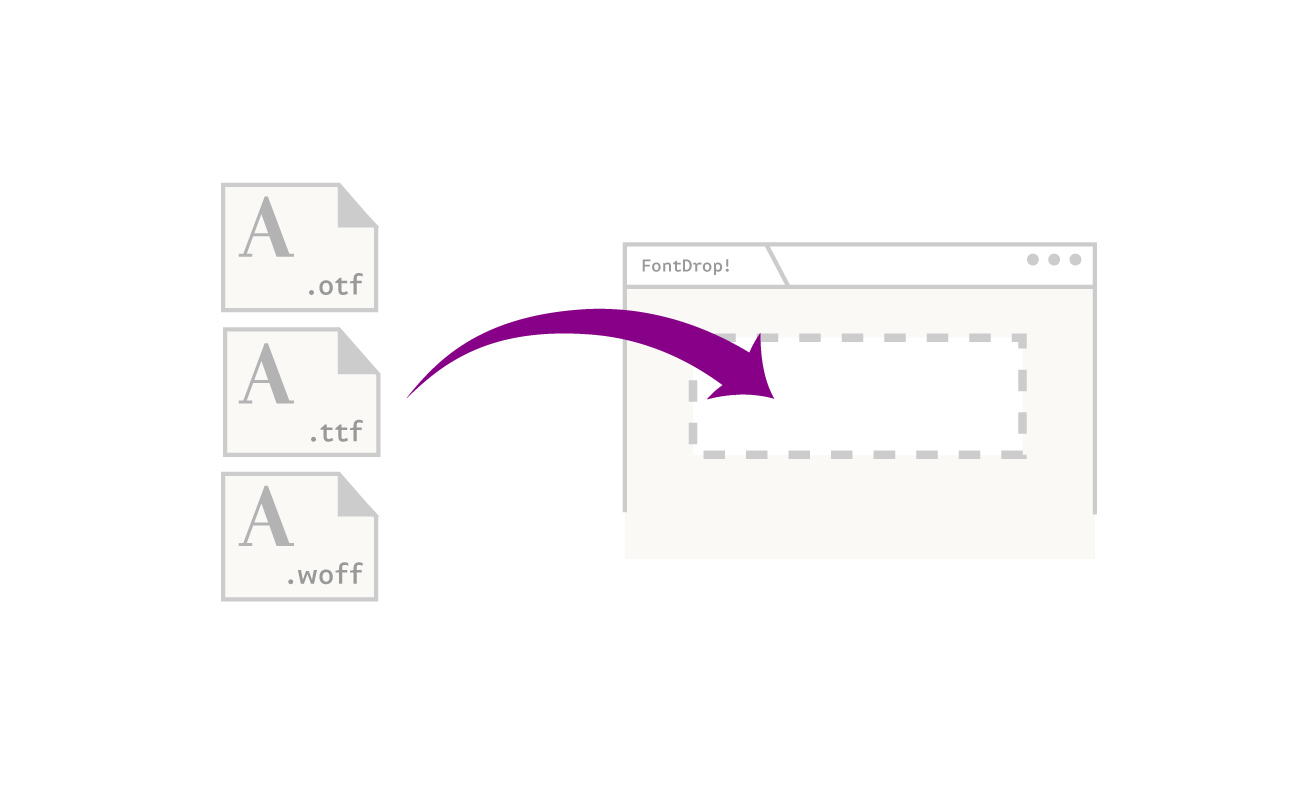
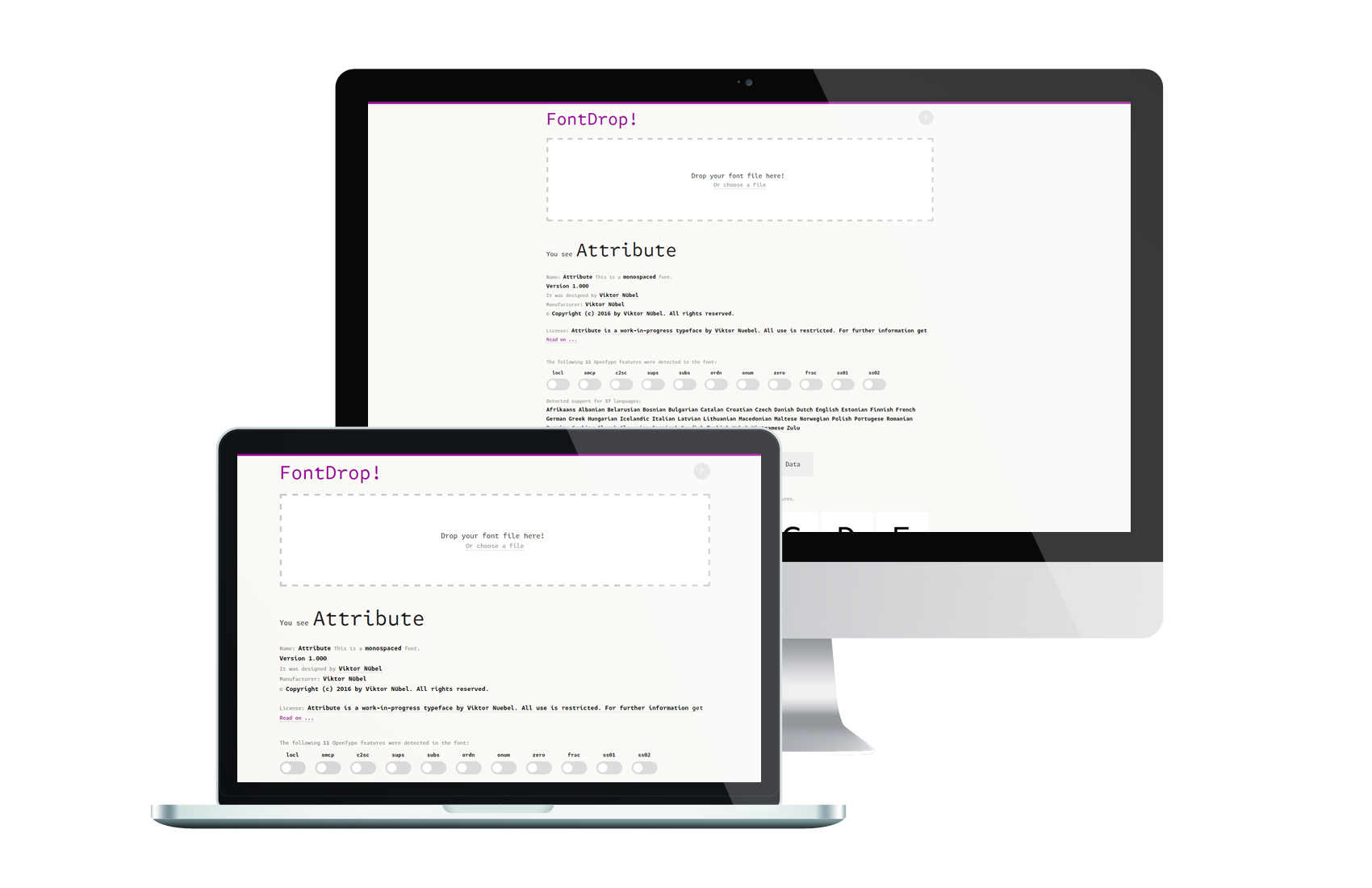
Mit FontDrop! lassen sich Schriftdateien einfach ins Browserfenster ziehen, dort werden dann möglichst viele relevante Informationen über den Inhalt dieser Datei angezeigt. FontDrop! unterstützt OTF, TTF und WOFF Dateien. Das Auslesen der Dateien findet im Browser statt, es werden keine Daten an andere Server gesendet. Möglich wird das Ganze durch die Javascript-Bibliothek opentype.js.
Die Features sind:
•Basic Infos: Name, Schnittbenennung, Versionsnummer, Copyright
•Zeigt alle Glyphen einer Schrift
•Erkennt und zeigt OpenType-Features
•Erkennt und zeigt Sprachunterstützung
•Tabellen-Meta-Daten werden angezeigt
•Vorschau und Darstellung in verschiedenen Beispieltexten
•Type yourself – Schrift kann im Browser ausprobiert werden
Verschiedene Versionen von Schriften lassen sich so auch einfach vergleichen, indem man sie in verschiedenen Browsertabs öffnet.
Schriftdateien und OpenType-Features können sehr komplex und intelligent sein. FontDrop! konzentriert sich im Moment auf die gebräuchlichsten OpenType-Features für lateinische Anwendungen, und auch Sprachen aus dem europäischen und nordamerikanischen Raum. FontDrop! ist kein Tool das sich an Font-Ingenieure richtet und wirklich alles zeigt was in einer Schrift-Datei stecken kann. Es richtet sich an Schriftanwender, Grafiker, Mitarbeiter von Verlagen oder Web-Developer, die einen schnellen und einfachen Überblick über den Inhalt ihrer Datei haben wollen, ohne dabei ein Schriftbearbeitungsprogramm öffnen zu müssen, oder die Schrift zu installieren.
Schon einmal bescherten uns die Brüder Nübel ein nützliches Tool: 2015 brachten sie die Webapplikation ¿©hara¢ter(s)! heraus, die die Sonderzeichen und ihre Shortcodes für alle Systeme darstellt und gleichzeitig ein kleines Schrift-Sonderzeichen-Specimen für die von Viktor Nübel entworfenen Fonts ist.

Das könnte dich auch interessieren