Auf den ersten Blick erscheint die jüngste »Colors«-Ausgabe wie ein Jugendmagazin mit Augmented-Reality-Verlängerung im Netz. Doch das Crossmedia-Konzept und die eingesetzte Technik lohnen ein genaueres Hinsehen.

Auf den ersten Blick erscheint die jüngste »Colors«-Ausgabe wie ein Jugendmagazin mit Augmented-Reality-Verlängerung im Netz. Doch das Crossmedia-Konzept und die eingesetzte Technik lohnen ein genaueres Hinsehen.
Nur wenige Tage nach ihrem 18. Geburtstag wurde Sopheap Dos in der kambodschanischen Provinz Battambang zur Schönheitskönigin gekürt, jetzt steht sie zur Wahl für die Miss Kambodscha. Für unzählige Teenager weltweit wäre dies Grund zum Jubel, für Sopheap Dos bedeutet es Rehabilitation, ein Stück Wiederaufbau des eigenen Selbstbewusstseins. Sopheap Dos ist Miss Landmine. Im Sommer 2006 verlor sie bei einem Minenunfall ihr linkes Bein und fragt sich seitdem jeden Tag, ob sie ihre Prothese anziehen soll oder nicht. Ihre Geschichte ist eine der Geschichten über Teenager in der jüngsten »Colors«-Ausgabe. Eine andere erzählt vom 19-jährigen Südafrikaner Turnelo, der so gerne Röcke trägt, und wieder eine andere von John aus Kolumbien, der davon träumt, so zu sein wie sein großes Vorbild, der Drogenboss Pablo Escobar. Seit 18 Jahren pflegt »Colors« einen ganz eigenen journalistischen Stil zwischen Jugend- und Politmagazin und arbeitet vor allem mit einer opulenten Bildsprache. »Der ,Colors‘-Leser ist Nonkonformist, offen für Dialoge, einer eklektischen Kultur zugänglich, reisefreudig und vor allem Idealist«, meint Erik Ravelo, Kreativdirektor bei Benettons Thinktank Fabrica, wo unter anderem das Magazin entwickelt wird. Hier, im norditalienischen Catena di Villorba, machen sich vierzig Festangestellte tagtäglich kreative Gedanken, wie die Medienwelt von morgen aussehen wird, Anregungen holen sie sich darüber hinaus von vierzig Stipendiaten aus aller Welt.
Erstmals in der Geschichte von »Colors« durften die Leser jetzt das gedruckte Heft fast im Alleingang gestalten. Und das kam folgendermaßen: Angeregt durch das stetig wachsende Feedback, das die Redaktion auf jede ihrer themenbezogenen Ausgaben erhielt, sowie durch die Social-Web-Bewegung, konzipierte Erik Ravelo Anfang des Jahres eine Ausgabe, die komplett im Crowdsourcing-Verfahren entstehen sollte. Die weltweit verstreuten Leser – das Magazin erscheint in einer Auflage von 100 000 Stück in drei unterschiedlichen zweisprachigen Ausgaben – waren aufgerufen, Beiträge zu schreiben, Grafiken herzustellen, Bilder und Videos zum Thema Teenager zu produzieren. Zunächst erschienen sämtliche Beiträge auf der Colors-Website (teenagers.colorsmagazine.com), wo sie von der Community bewertet werden konnten. Schließlich entschied die Redaktion, welche Storys den Weg ins Heft finden würden. »Obwohl heute jeder in seinem Blog veröffentlichen kann, reizt es die Leute sehr, für ein Printmagazin zu schreiben«, so Ravelo. »Papier und Tinte haben immer noch einen Wert.«
Etwa zur gleichen Zeit kam Julian Koschwitz als Interactive Creative Director zu Fabrica. Er versuchte Erik Ravelo dafür zu gewinnen, dem Heft zu mehr virtueller Tiefe zu verhelfen –und zwar durch den Einsatz von Augmented Reality. »Wir haben uns dann für die Anreicherung mit Video entschieden. Das passt einfach besser zu einem journalistischen Konzept als der 3-D-Ansatz, wie ihn die bekannten Werbekampagnen verwenden«, erläutert Julian Koschwitz. Wo noch Filme fehlten, lieferten entweder die Autoren selbst sie nach oder es wurde ein Filmteam losgeschickt.
Julian Koschwitz realisierte unterdessen eine schlanke Anwendung auf der Basis von Papervision3D und FLARManager, die das passende Video einblendet, sobald der Leser die Zeitschriftenseite mit dem entsprechenden Marker vor seine Webcam halt. Der Leser hört dann die Stimmen der abgebildeten Personen, sieht, wie sie leben, und bekommt allerhand Hintergrundinformationen zu den verschiedenen Geschichten. Übrigens verzichtete man darauf, das Verhalten der Nutzer auf den Webseiten dezidiert zu messen; auch eine Befragung fand nicht statt. »Wir haben eine junge Zielgruppe, die mit den technischen Anforderungen des ,unvollständigen Hefts‘ umgehen kann, und erhalten jede Menge positives Feedback«, so Ravelo. Nach dem Erfolg dieser Ausgabe läuft schon wieder die Materialsammlung für »Colors 77« – gleiches Konzept, neues Thema: The Sea.
Making of
Aus seiner Zeit bei Scholz & Volkmer verfügte Julian Koschwitz schon über einige Erfahrung mit der Produktion von Flash-basierten AR-Anwendungen. Doch im Gegensatz zu diesen Projekten ging es bei »Colors 76« nicht bloß um die Darstellung datenreduzierter 3-D-Modelle, sondern um das Abspielen hochwertiger Videos. »Technisch gesehen war die größte Herausforderung, nicht alle Videos sofort zu Anfang zu laden, um die Ladezeiten der ganzen Anwendung nicht zu stark zu erhöhen, gleichzeitig aber schnell genug reagieren zu können, sobald der User den entsprechenden Code vor die Kamera hält«, erklärt Julian Koschwitz. »Insgesamt sind 22 Videos auf dem Server und die Pufferzeiten liegen bei 2 bis 5 Sekunden, je nach Bandbreite.«

1. Papervision3D und FLARManager laden
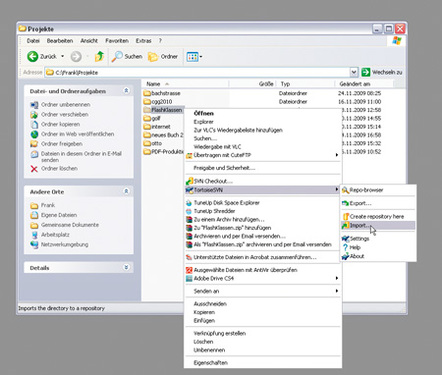
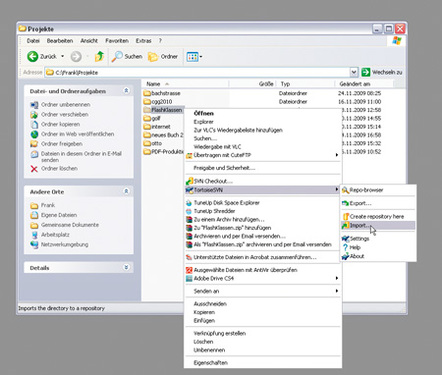
Als Erstes lud Julian Koschwitz die externen ActionScript-Klassen Papervision3D und FLARManager herunter und legte sie in einem zentralen ActionScript-Ordner auf der Festplatte ab. Beide Klassen gibt es als downloadbare Ver-sionen auf der Website von Eric Socolofsky (words.transmote.com/wp/flarmanager) oder bei Google (code.google.com/p/papervision3d). Wer re-gelmäßig mit externen Klassenbibliotheken arbeitet und stets auf dem neuesten Stand sein möchte, greift zu einem Tool für die Versionskontrolle. Subversion (subversion.tigris.org) ist das bekannteste; Tortoise (tortoisesvn.tigris.org) ist eine populäre Shell-Extension, mit der sich die Subversion-Fähigkeiten unter Windows direkt im Explorer aufrufen lassen.

2. AR-Marker generieren
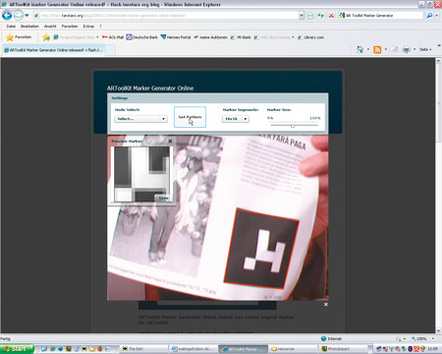
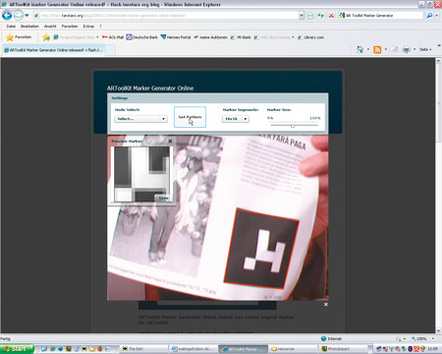
Im Gegensatz zu den meisten an-deren AR-Beispielen arbeitete Julian Koschwitz mit der differentiellen Erkennung verschiedener Muster innerhalb einer Anwendung. Die Appli-kation erkennt also, welche Seite aufgeschlagen ist, und bietet das pas-sende Video an. Um diese Erkennung möglichst performant zu leisten, redu-zierte Koschwitz das übliche 8×8-Raster auf einfache 4×4-Blöcke. Der Performancegewinn: satte 25 Prozent. Außer dem Marker in Form einer PNG-Datei benötigt FLARManager noch die Parameter der Webcam in Form einer externen Datei namens »Params.dat«.

3. Flash-Anwendung erzeugen
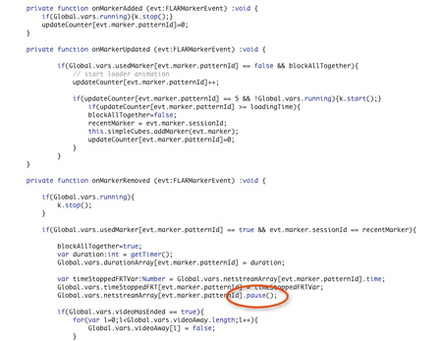
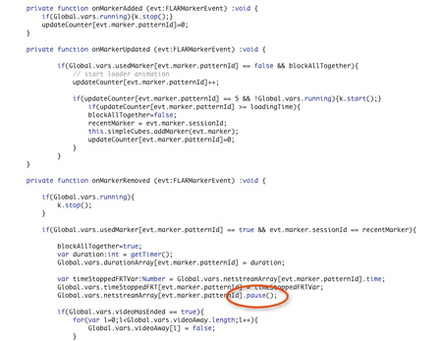
Julian Koschwitz nutzte für die Produktion Flex 3 (heute Flash Builder). In einem Flex-Projekt verlinkt die Software die ActionScript-Klassen aus den Bibliothe-ken und zieht sie beim Export des fertigen Projekts automatisch in die SWF-Datei. Der weitere Code, vor allem die Verknüpfung zwischen der Markererkennung und der 3-D-Ebene von Papervision3D, sowie die diversen Event-Handler werden in den ers-ten Frame der Anwendung geschrieben. Koschwitz erweiterte die FLAR-Klassen um einige Details. So übergab er bei kurzzeitigem Verschwinden des Markers einen Pau-se-Befehl, damit das Video nicht neu startet, wenn der User nur mit der Hand wackelt.

4. AR-Code ins Magazin-layout integrieren
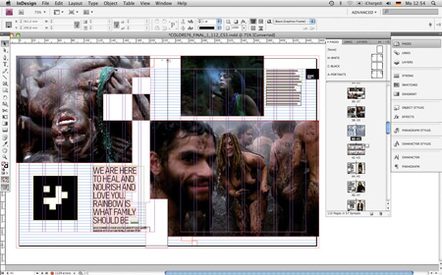
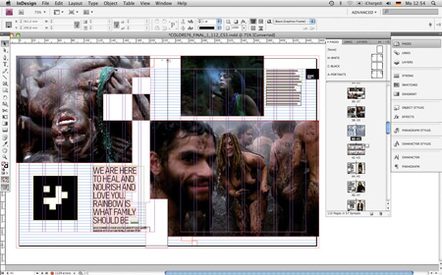
In den gedruckten Heftseiten nimmt der AR-Code mit 5 mal 5 Zentimetern eine riesige Fläche ein, die für den reinen Magazinleser verschwendet wäre. Das Team um Erik Ravelo entschied deshalb, die Videos über die Heftinhalte zu legen. »Tatsächlich mochte ich die reduzierte Ästhetik der Codes von Anfang an«, so der Kreativdirektor. »Wir haben das Heft um die Codes herumlayoutet.«

5. Die Verknüpfung von Magazinseiten und Online-Videos testen
Um auszuprobieren, ob die Anwen-dung funktionierte, hielt Erik Ravelo die Rückseite des Magazins vor die Web-cam. Daraufhin spielte ein Medley aus verschiedenen Szenen ab, bevor die Idee des Augmented Print kurz erklärt wurde. Die Videosequenzen laufen wie auf einer Walze vertikal durchs Bild und passen sich in der Lage nahezu perfekt an die der Heftrückseite an. Wird die Erkennung des AR-Codes kurz unterbrochen, läuft das Video an derselben Stelle weiter. Die Anwendung erkennt automatisch, wenn die Seite gewechselt wird, und zeigt dann das passende Video.
(veröffentlicht in PAGE 03.2010)