Wir spielen, weil es Spaß macht, feiern Erfolge, sammeln Belohnungen und wollen uns ständig verbessern. Starke Motive, die inzwischen auch das Webdesign nutzt, um User zu halten. Thomas Viehweger stellt Anbieter vor, die Game-Elemente bereits geschickt für sich nutzen.
Die Nizo S8 von Braun war eine Super-8-
Kamera, die in den Siebzigern mit
ihrer herausragenden Technik begeis
terte. Für die Vorankündigung der
bald erscheinenden Nizo-iPhone-App auf der Website konzentrierte sich Image Mechanics aus Santa Monica auf diese Technik. Die Kamera ist in
ihre Einzelteile zerlegt, die sich beim Herunterscrollen der Seite langsam von den Seiten in die Mitte des Browsers bewegen und sich dort
wie eine Art Selbstbaukasten präsen
tieren. Die schöne Animation soll
das Interesse der technikaffinen Ziel
gruppe für die noch in Entwicklung befindliche App wecken. Am Ende der Seite gibt es deshalb ein Eingabefeld, in das man sich für den Newsletter eintragen kann.
Games haben vielen Websites eine Menge voraus. Sie fesseln Nutzer stundenlang an den Bildschirm. Kein Wunder, denn Games machen einfach Spaß! Gamedesigner geben dem Nutzer eine Aufgabe und belohnen ihn, wenn er sie löst. Punktstände, Ranglisten und Abzeichen motivieren zu Höchstleistungen, denn der Spieler tritt in den Wettbewerb und will sich behaupten.
Allerdings bergen nicht nur Spielanreize ein riesiges, brachliegendes Potenzial für Online-Angebote jenseits des Gaming-Marktes. Auch bei den Animationen und der plakativen Bildsprache der Onlinespiele könnten sich Webdesigner einiges abschauen, um eine tolle User Experience und anhaltende Immersion zu erzeugen, um Nutzer tiefer ins Spiel eintauchen zu lassen.
Vorteile und Grenzen des Game-Gedankens
Vor allem große Portale und Communitys erschließen diese Potenziale bereits. Beispiel Punktsysteme: Die 2006 gestartete Auskunftsplattform Yahoo! Clever hatte schon immer kleine Statistiken, die angaben, wie viele Fragen ein Nutzer stellt und beantwortet. Sie signalisieren »Ich bin besser als du« und spornen User an, sich als glaubwürdiger Experte zu profilieren, indem sie fleißig Beiträge verfassen. Inzwischen ist Yahoo! Clever ein großes Nachschlagewerk für die verschiedensten Probleme. Auch den Plattformen wie Stack Overflow und Quora sieht man an, dass die Webdesigner diese Statistiken mittlerweile immer mehr in den Vordergrund rücken.
Lernplattformen wie Codecademy, auf der man Programmieren erlernen kann, oder das Sprachlernportal duolingo motivieren ihre Nutzer mit Abzeichen, sogenannten Badges, und Fortschrittsbalken. Kleinteilig portionierte Lerninhalte, die wie einzelne kleine Tasks aufgebaut sind, die es zu meistern gilt und somit an Spiellevel erinnern, halten die Lernenden zusätzlich bei der Stange.
Doch sind Abzeichen und Belohnungen allein noch keine Garanten für dauerhaften Erfolg. Während Lernportale den Nutzern einen echten Mehrwert bieten, gehen bei Foursquare die Check-ins seit einiger Zeit sukzessive zurück – hier scheint den Nutzern der wirkliche Mehrwert und ein größeres individuelles Ziel zu fehlen. Die Empfehlungen sind offenbar nicht transparent genug, das Interesse des Anbieters ist zu vordergründig. Das reine Sammeln von Abzeichen, wie beispielsweise den Warhol-Badge, den man durch Besuche von zehn verschiedenen Museen erhält, bringt dem Nutzer außer der Aussage »Ich bin an Kultur interessiert« keinen echten Mehrwert.
»Finde den Ausweg aus dem Tunnelsystem«
Tooltipps und Slideshows sind seit HTML5 und CSS3 kein Problem mehr. Viele vorgefertigte JavaScript-Bibliotheken haben die alte Online-Textwüste in eine wahre Erlebniswelt verwandelt, die den User bei der Informationsaufnahme unterstützt und in den Inhalt hineinzieht. Zudem sind die Grafiken detaillierter und mit fotorealistischen Texturen versehen, die spannenden Spielwelten sehr ähneln.
Gute Spiel-Interfaces sind selbsterklärend und intuitiv bedienbar, denn kein Spieler will sich die Spielanleitung durchlesen. Manche Games bringen dem Nutzer die Bedienung anhand kleiner Anfangsaufgaben bei, bei denen sie lernen, die Spielfigur zu steuern. »Hebe Kisten hoch, um darunter versteckte Gegenstände zu finden« könnte eine Aufgabe heißen, um dem Spieler Funktionalitäten beizubringen. Auch Websites wie der Messaging-Dienst moped , der dem Nutzer diverse Interaktionen ermöglicht, wie Nachrichten schreiben, Hashtags vergeben, oder Einträge als erledigt markieren, erklären dem User auf diese Weise die Interaktionsmöglichkeiten. In einer frühen Version der Website lagen nach der Registrierung bereits fünf Nachrichten auf der Startseite – jede für sich eine kleine Aufgabe, die den Nutzer nach und nach mit den Möglichkeiten des Moped-Services vertraut machte. So erspart man ihm lange Erklärtexte und schickt ihn einfach durch eine Art Probelevel.
Kleine animierte Hinweise wie man sie aus Computerspielen kennt, kann man mittlerweile auch vermehrt im Webdesign beobachten. Wenn wie bei dem Online-Shop fontable.it ein Produkt über den Kaufen-Button zum Warenkorb hinzugefügt wird, »fliegt« das Produktbild per Animation in den Warenkorb. Dadurch weiß der Nutzer auch sofort wo sein Warenkorb zu finden ist, und wohin er zu klicken hat, um seinen Einkauf einzusehen.
Diese Animationen sind also nicht nur schicke Spielerei, sondern erhöhen die Usability. Im Folgenden zeigen wir Ihnen Techniken und Strategien aus dem Gamedesign, die die Usability effektiv unterstützen und Nutzer binden.
Flip
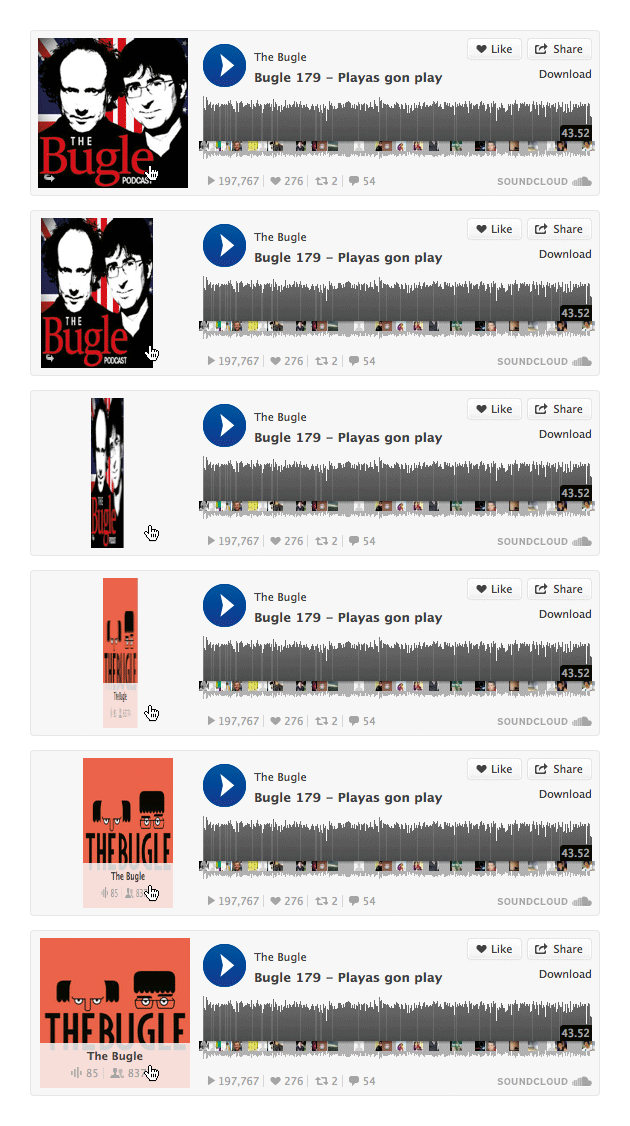
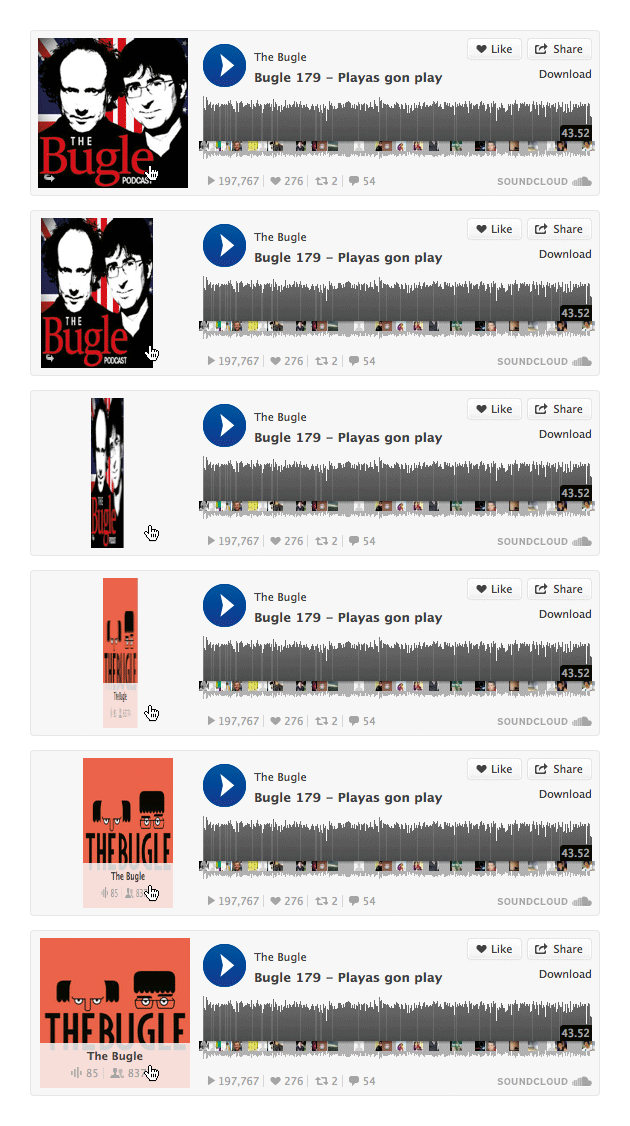
Den Flip-Effekt kennt man natürlich aus digitalen Kartenspielen. Er lässt sich auch in anderen Non-Game-Kontexten platzsparend und erfrischend einsetzen. Flip-Karten geben die umseitigen Informationen durch Klick oder Hover frei. Gerade zum Thema Musik passt der Effekt gut, da er beim User den Eindruck hinterlässt, ein Plattencover zu wenden.
SoundCloud
Bei der Audiotauschplattform erscheinen Zusatzinformationen erst, wenn man die Plattencover per Hover dreht

Parallax Scrolling
Vor allem Jump’n’Run-Spiele machen sich diesen Effekt zunutze, um den Spieler tief in die Spielwelt zu ziehen. Berühmtes Beispiel ist natürlich Nintendos Super Mario Bros. Der Effekt entsteht durch mehrere überlagerte Ebenen, die sich beim Scrollen unterschiedlich schnell bewegen und so den Eindruck von Dreidimensionalität erzeugen. Das Phänomen der Bewegungsparallaxe kennt jeder von Auto- oder Zugfahrten, bei der Himmel, Wälder und Wiesen und die Strommasten am Gleis unterschiedlich schnell an einem vorbeiziehen.
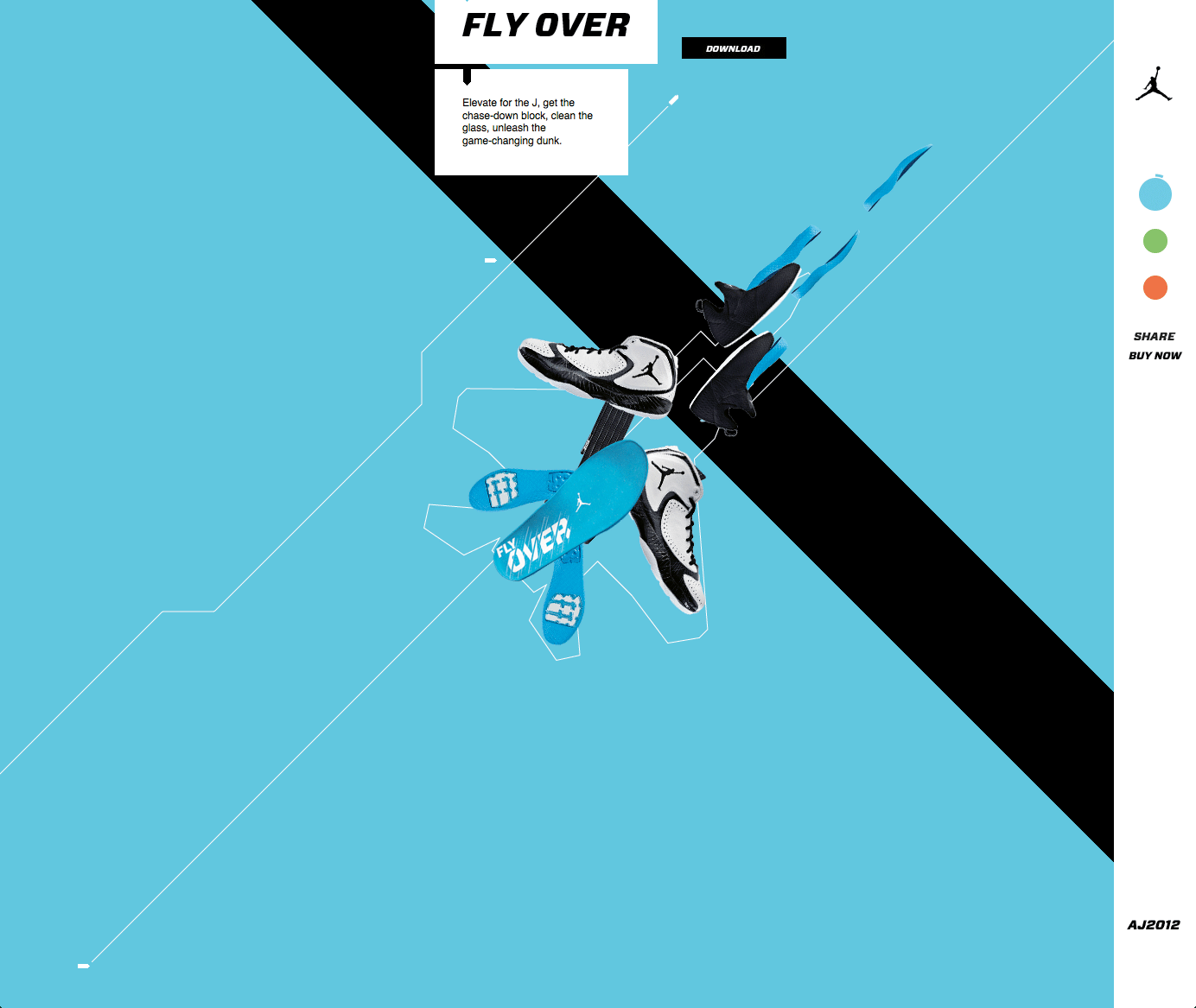
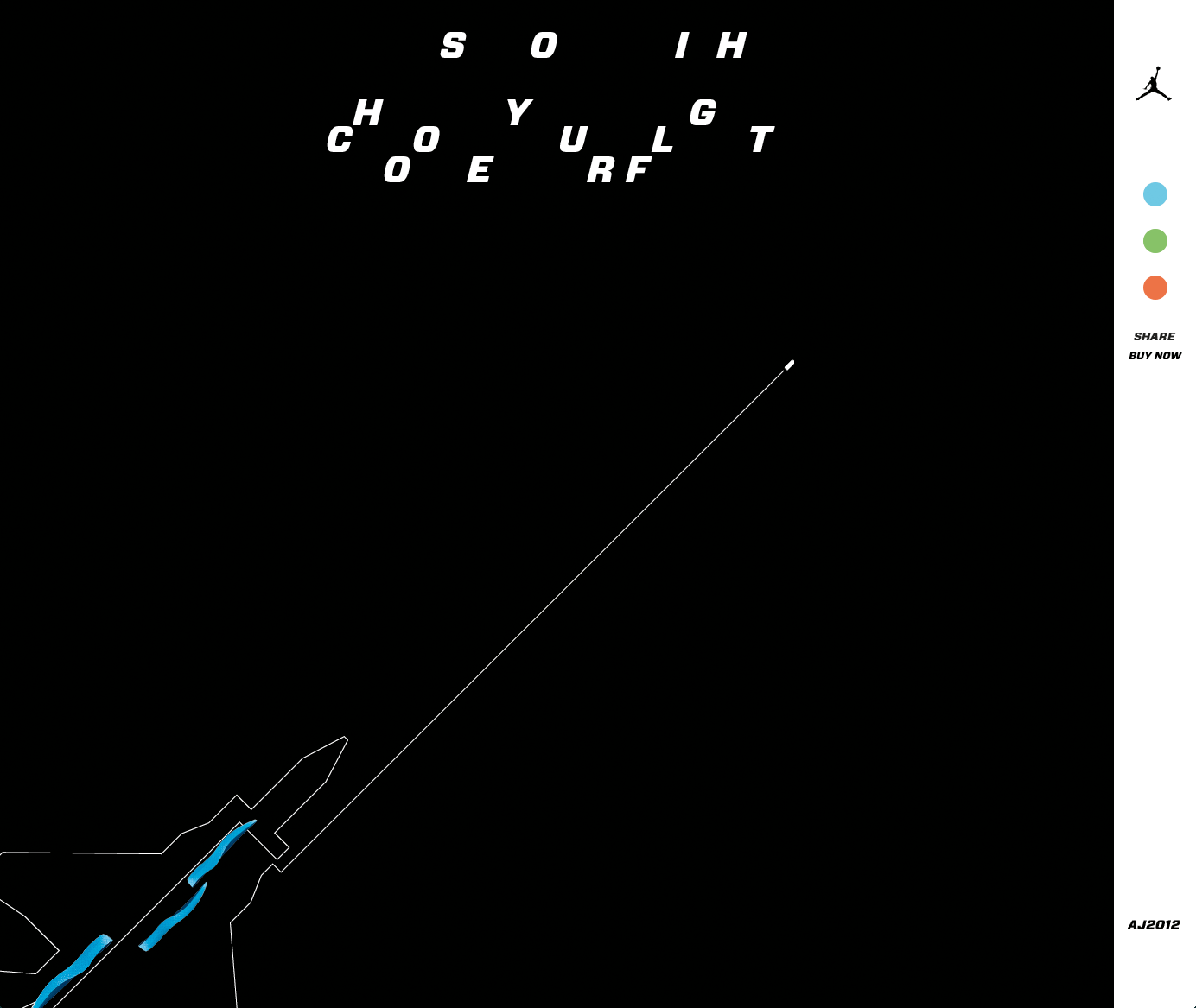
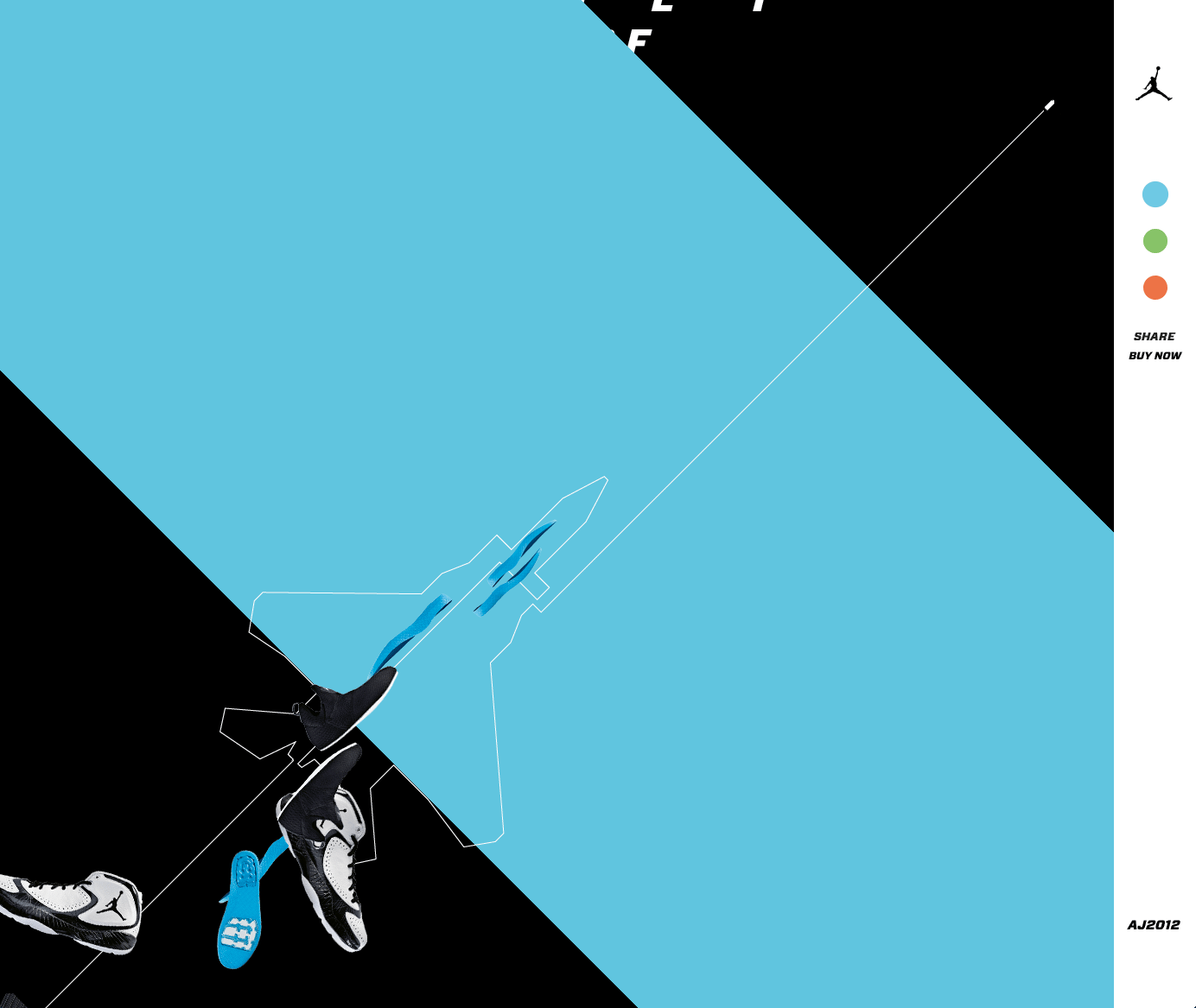
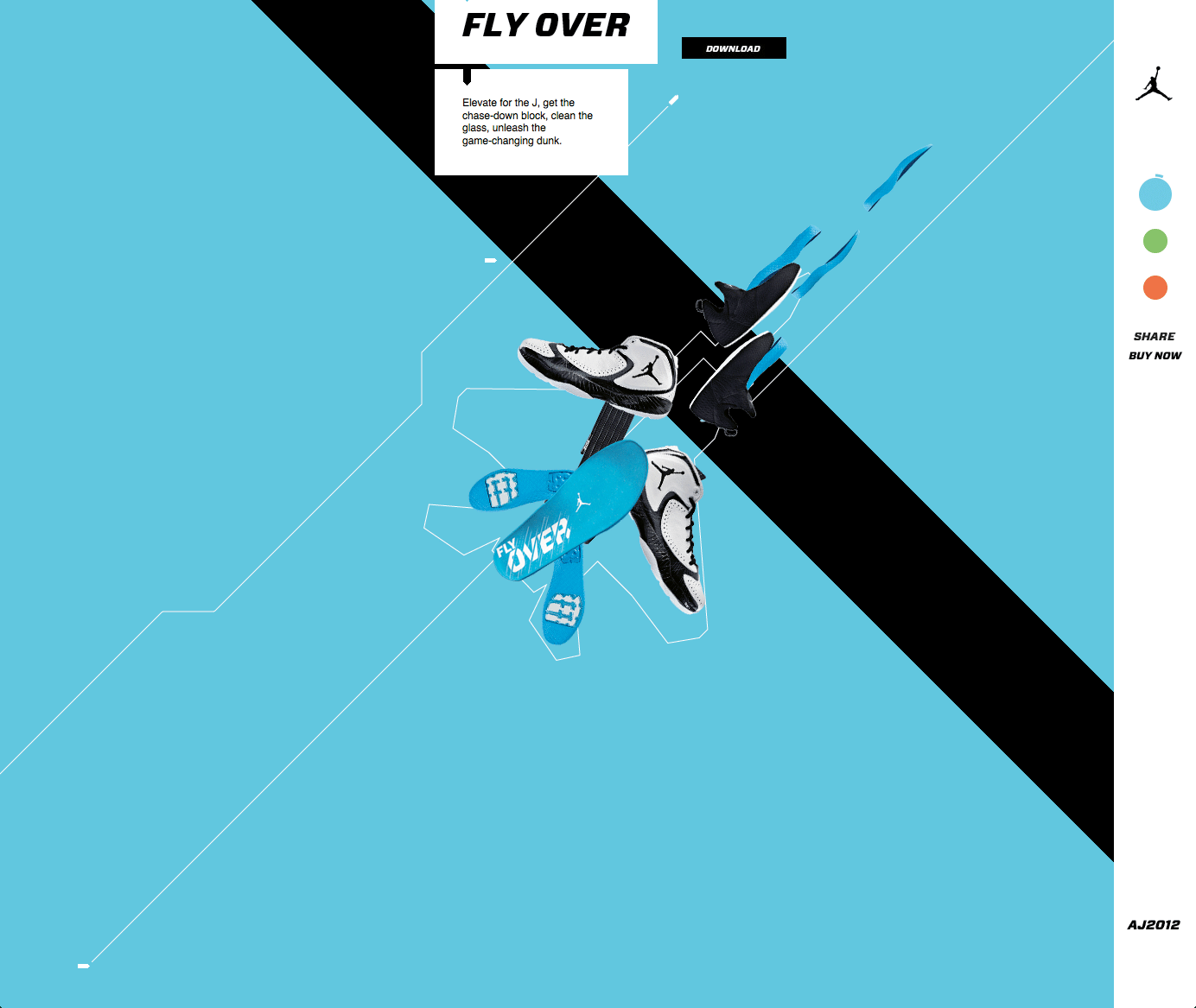
Nike
Auf Nikes Air-Jordan-Microsite bewegen sich verschiedene Ebenen unterschiedlich schnell, sobald man abwärts scrollt. Der User muss langsam scrollen, wenn er die verschiedenen Komponenten des Sneakers erkunden will. Es macht Spaß, die illustrative Spielerei zu erkunden und zuzuschauen, wie die verschiedenen Sohlen und Innenschuhe in den Sneaker schlüpfen – Information inklusive.



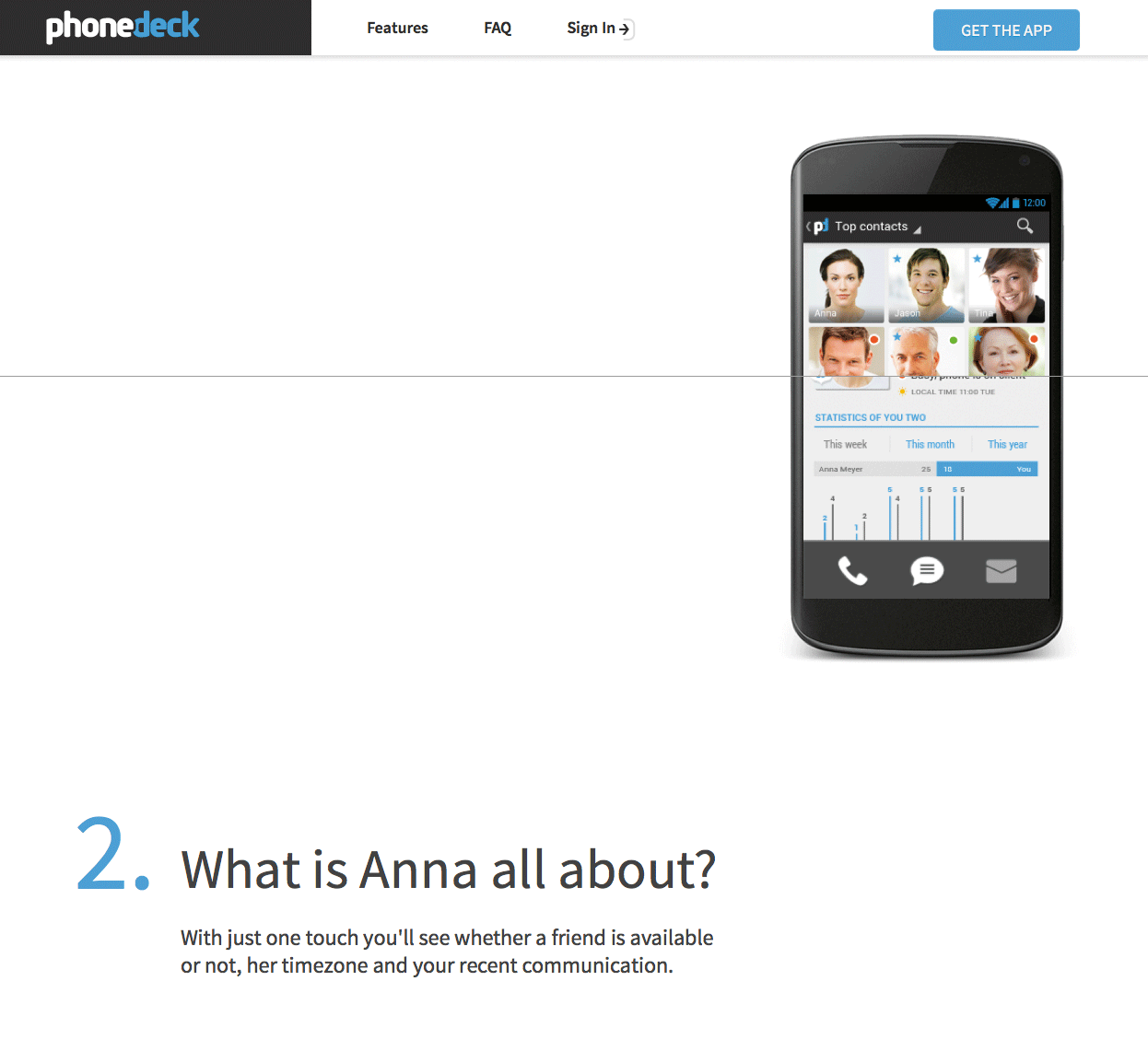
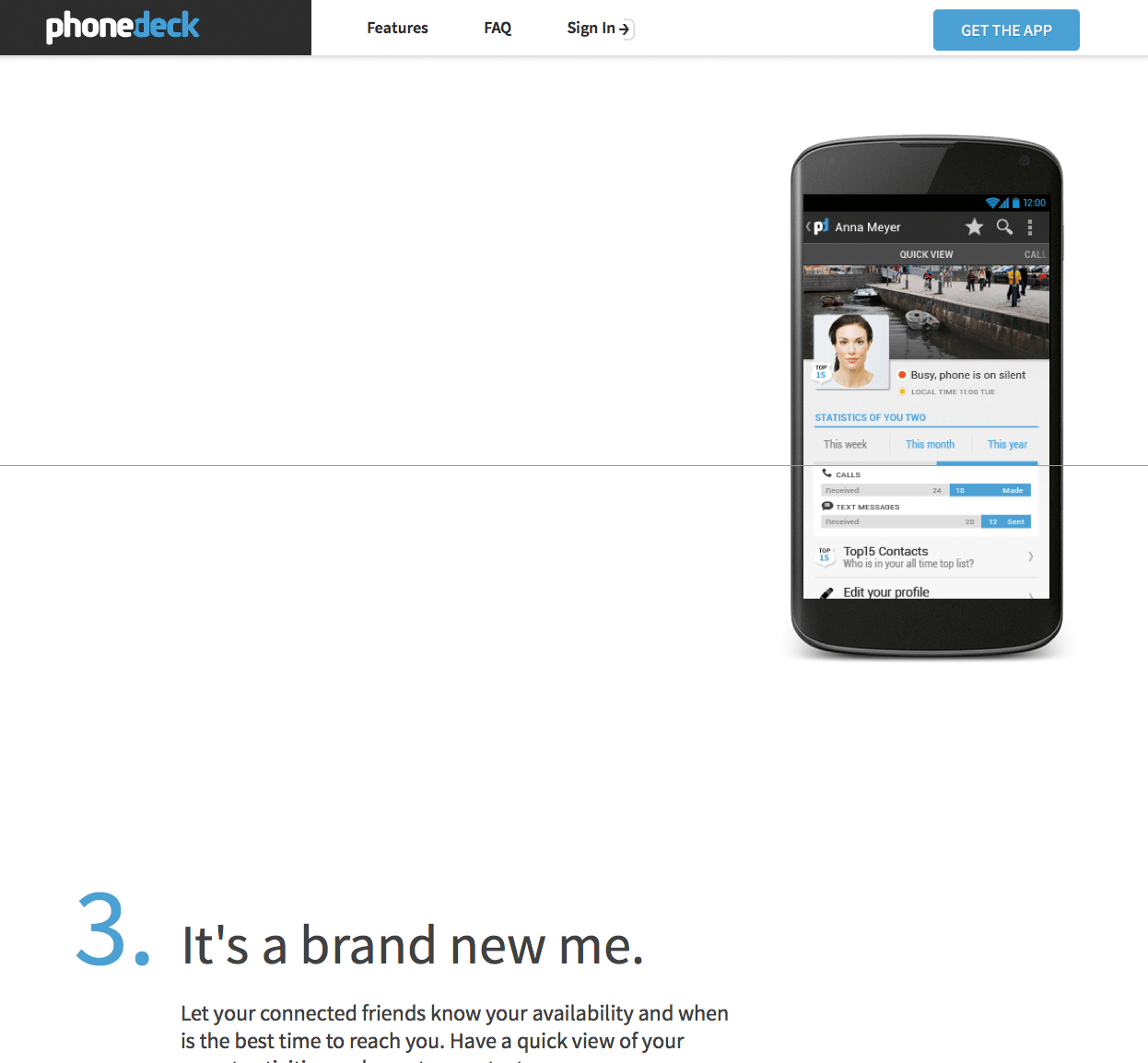
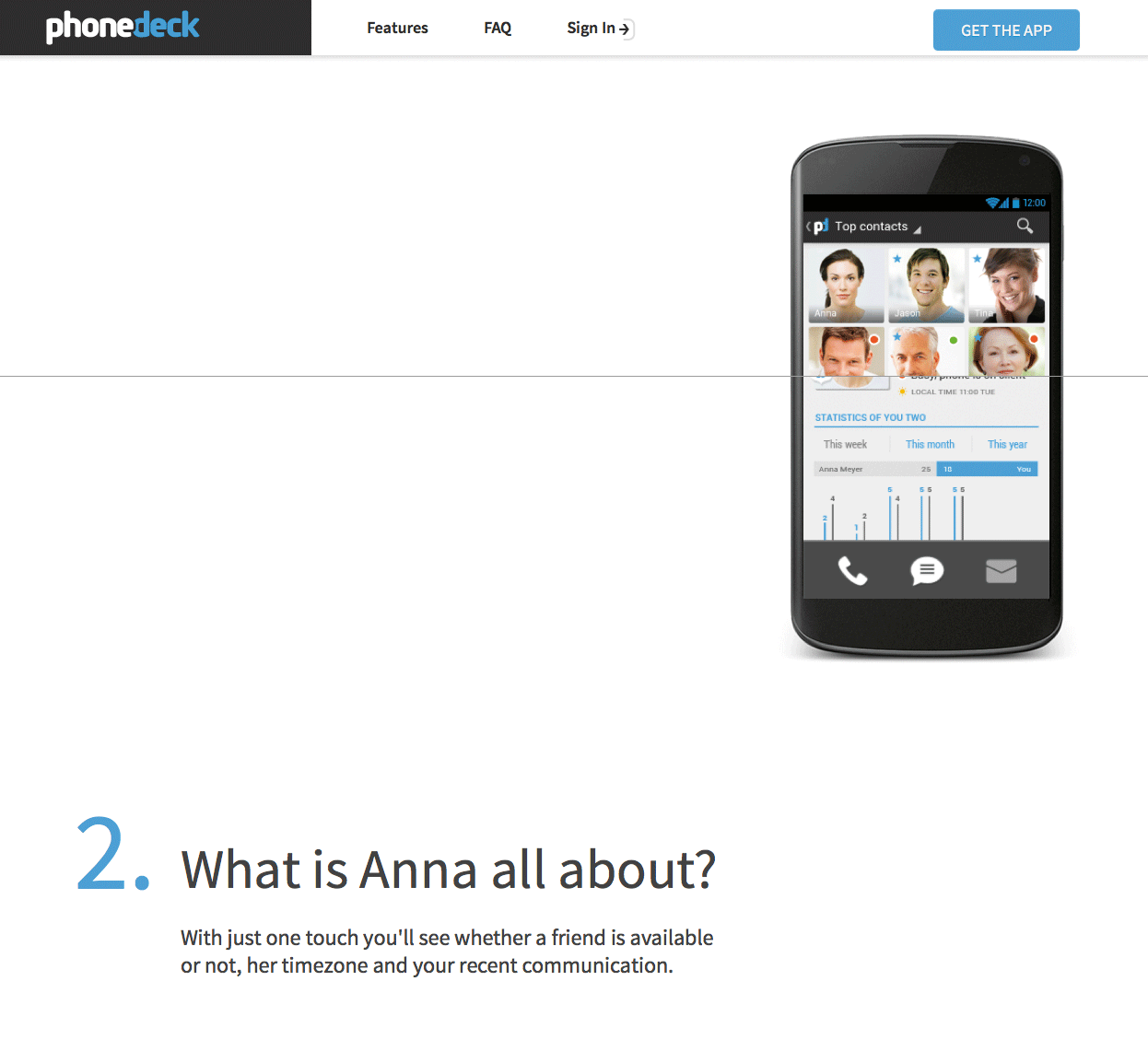
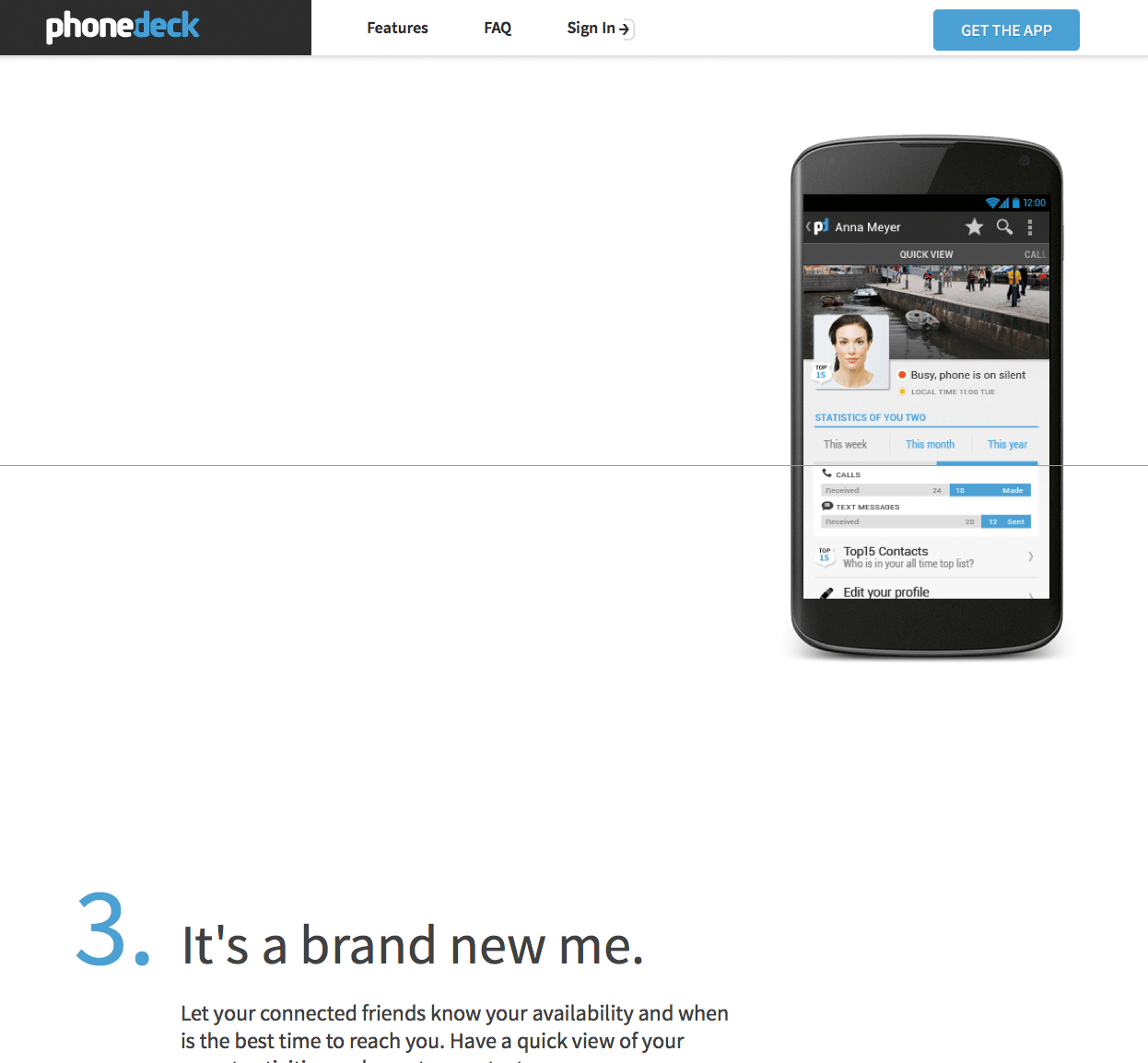
Phonedeck
Auch der Anruf- und SMS-Manager nutzt das Prinzip der überlagernden Ebenen. Hier steht jedoch nicht die Erzeugung von Dreidimensionalität im Vordergrund. Durch das Scrollen werden die Inhalte in dem abgebildeten Smartphone ausgetauscht, sodass die Screens immer dem Erklärungstext auf der linken Seite entsprechen. So führt Phonedeck die Nutzer auf äußerst ansprechende Weise durch die Funktionalitäten der App.


»Never start with zero«
User fühlen sich sofort heimisch, wenn Sie nach der Erstregistrierung nicht erst bei null anfangen. Man kennt diese Strategie aus Spielen, in denen man virtuelle Güter mit Geld oder Punkten erwerben kann. Gibt man dem User von Anfang an einen bestimmten Betrag in die Hand – wie bei »SimCity« oder »Civilisation« –, kann dieser schon einmal sein Inventar erweitern und ist dadurch motiviert, weiteres Geld oder Punkte zu erspielen. Auch das Kleine-Welt-Netzwerk MySpace setzte diese Strategie ein: Hier tauchte nach der Registrierung Gründer Chris Anderson als erster Freund auf. Eine der Funktionen – das Vernetzen mit anderen Nutzern – war damit erklärt und der Sammlerinstinkt geweckt.
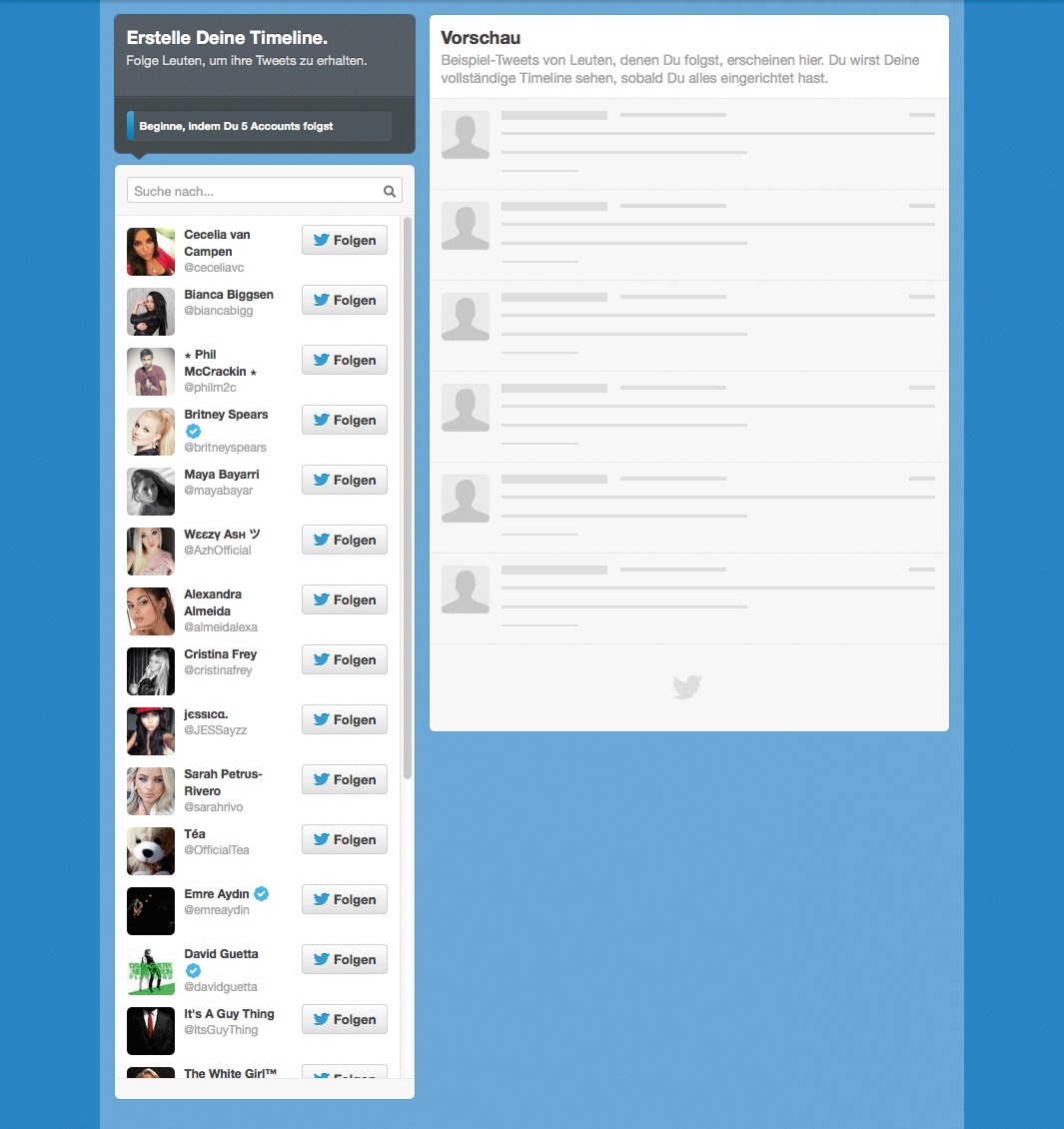
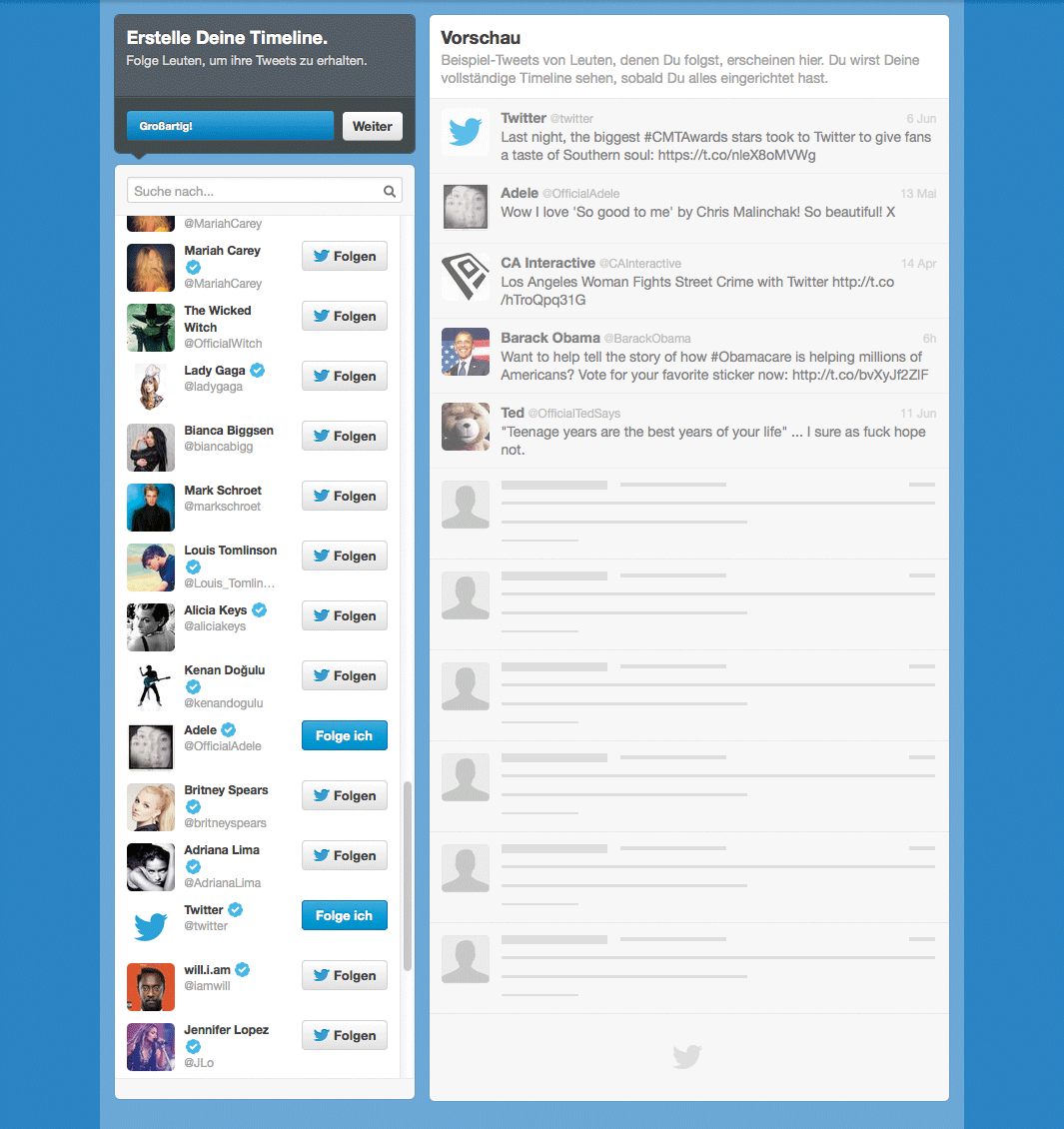
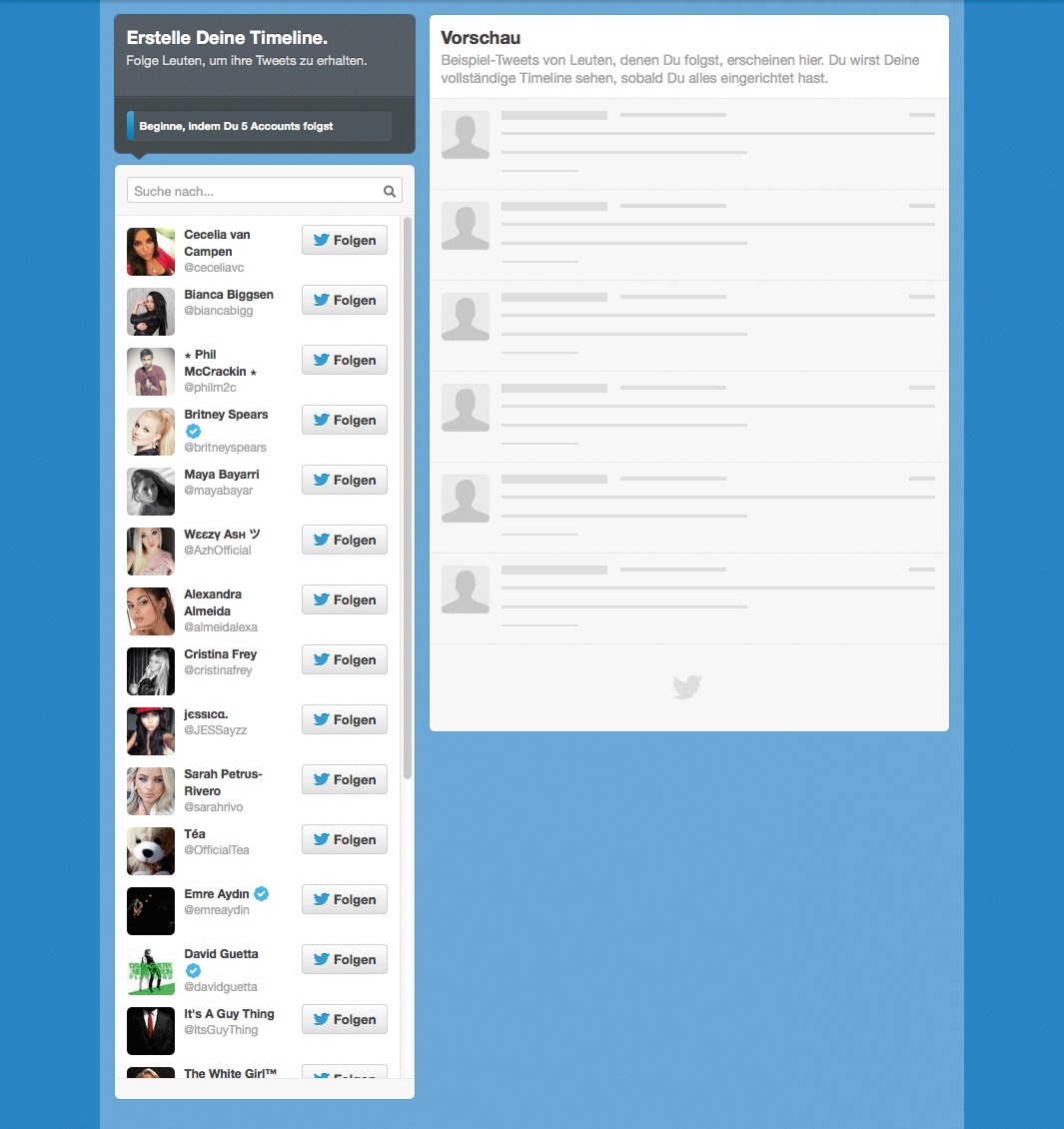
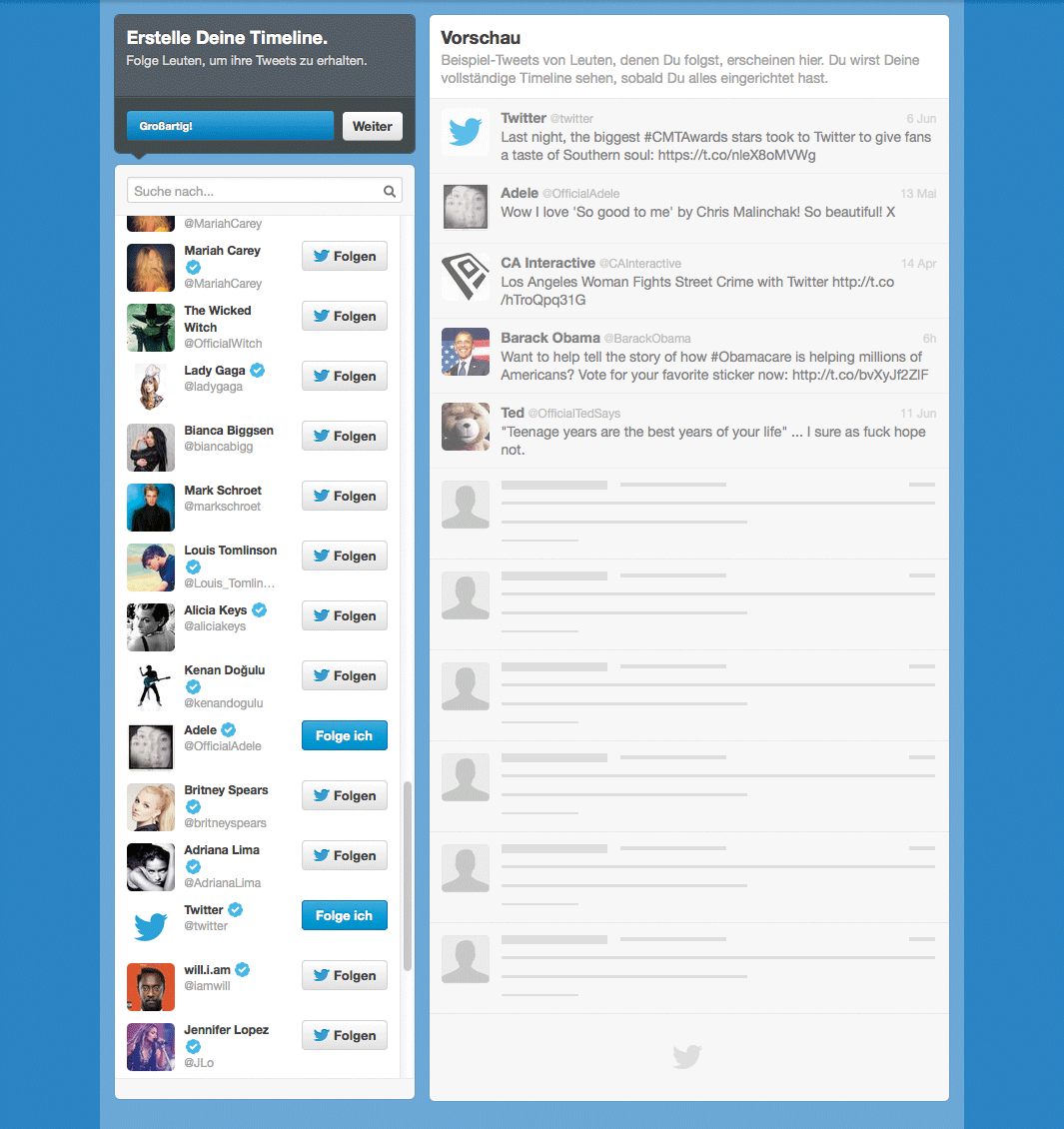
Twitter
Bei Twitter erleichtert ein Tutor Neuankömmlingen den Einstieg in die Twitter-Welt. Er erläutert zunächst die Funktionsweise des Messaging-Dienstes. Wer sich registriert, muss einige Personen auswählen, denen er folgt. Hat man fünf Profile zusammen, ist der Fortschrittsbalken komplett. Danach kann man sein Adressbuch nach twitternden Freunden durchsuchen. Am Ende der Registrierung prangt gleich eine überschaubare Zahl Tweets auf der Twitterwall.


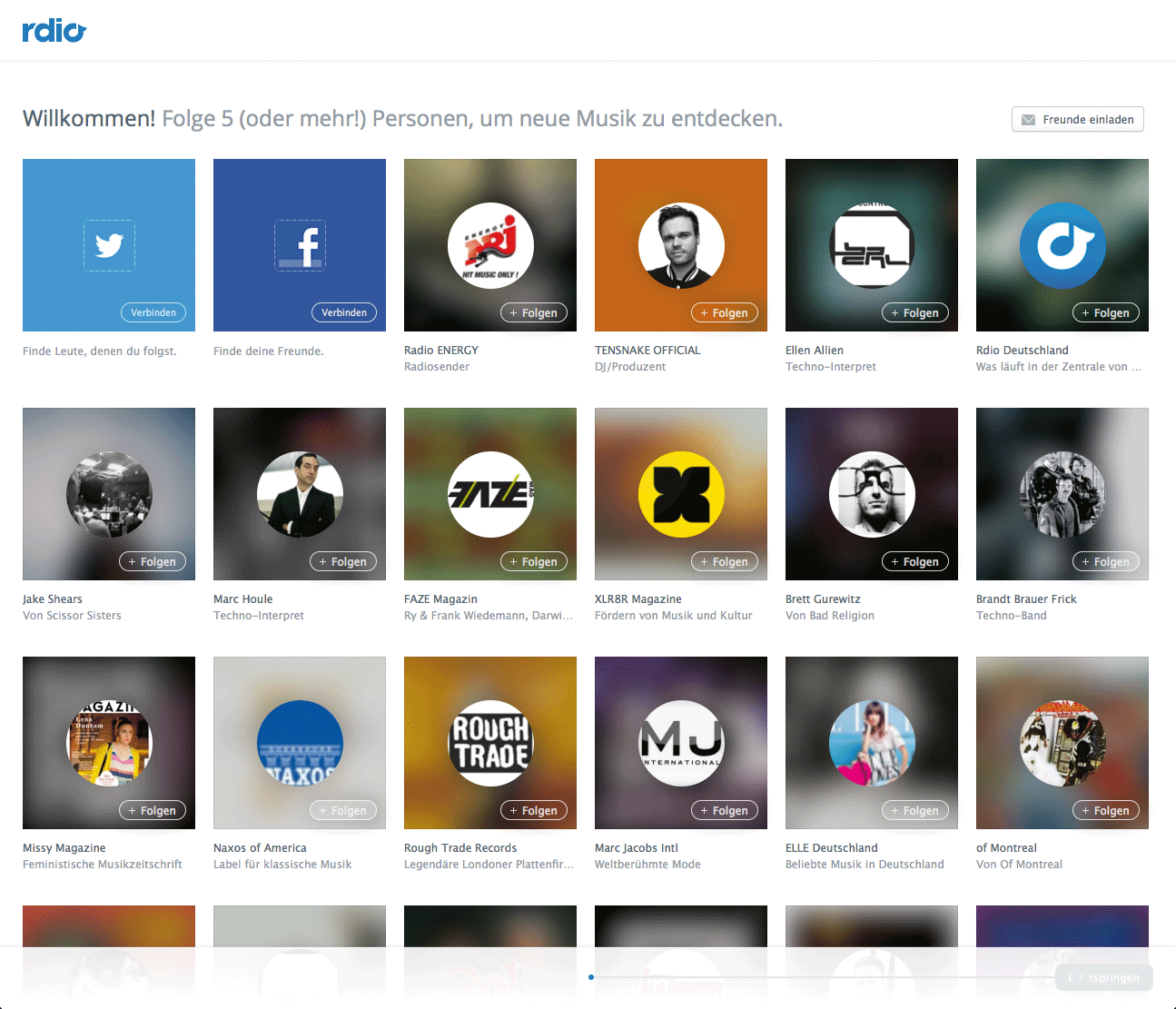
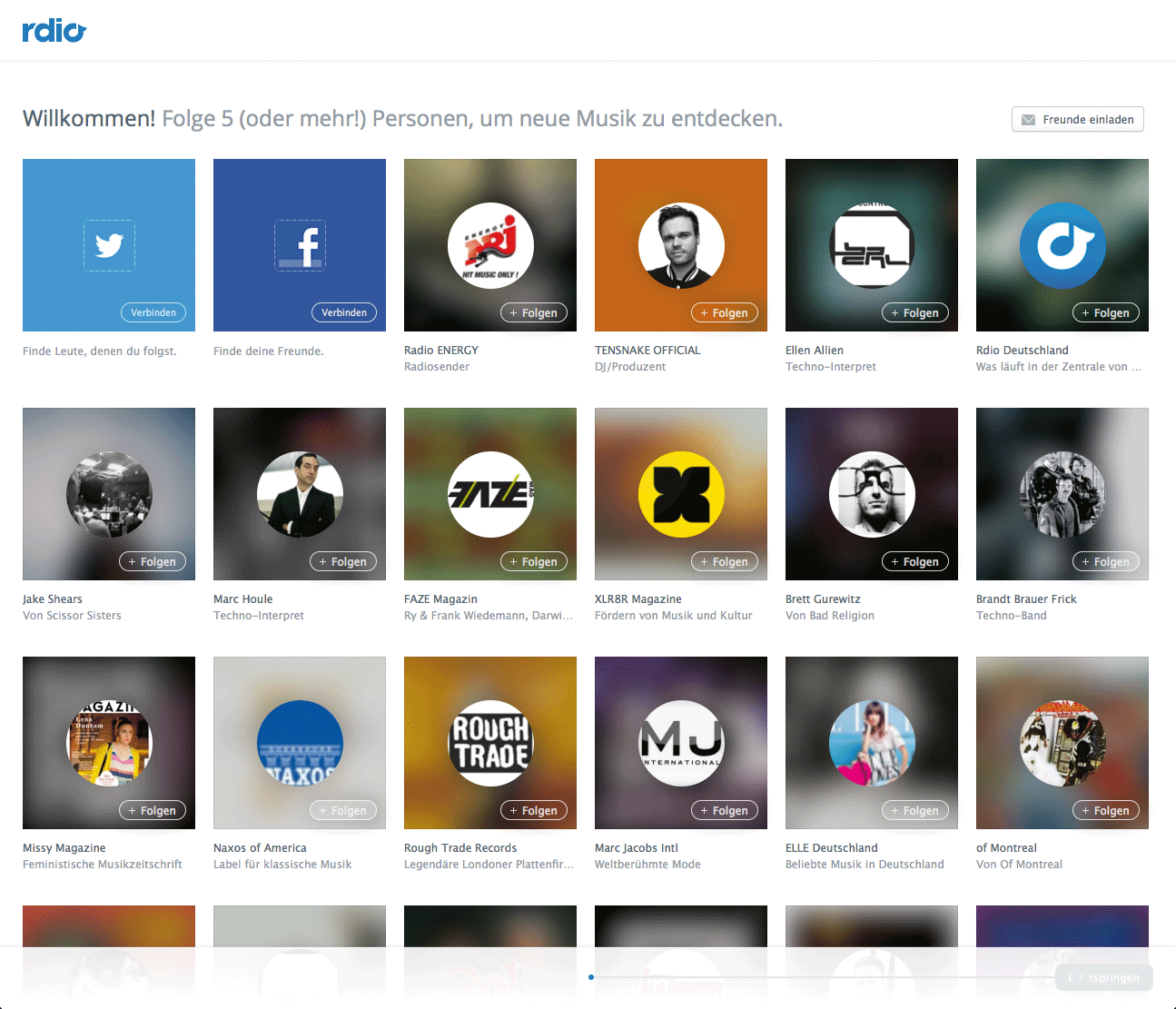
Rdio
Der Musikstreaming-Dienst nutzt diese Methode, um den User nicht ins kalte Wasser zu werfen. Im Registrierungsprozess fordert Rdio dazu auf, fünf Personen zu folgen. Daraus ergibt sich gleich zu Anfang eine zusammengestellte Auswahl an Musik, die den Geschmack des Nutzers trifft.

Sticky Sidebars
Schon bei Ego-Shootern wie »Quake« oder Adventures wie »Maniac Mansion« blieben wichtige Informationsleisten im Sichtfeld des Nutzers, um Waffen, Lebensenergie et cetera abrufen zu können. Auch im Webdesign braucht es nur ein paar Zeilen Code, damit dieser Bereich an der Oberkante des Browsers andockt, sobald er durch Scrollen dort angekommen ist. Wichtige Teile einer Website bleiben so immer im Sichtbereich des Nutzers.
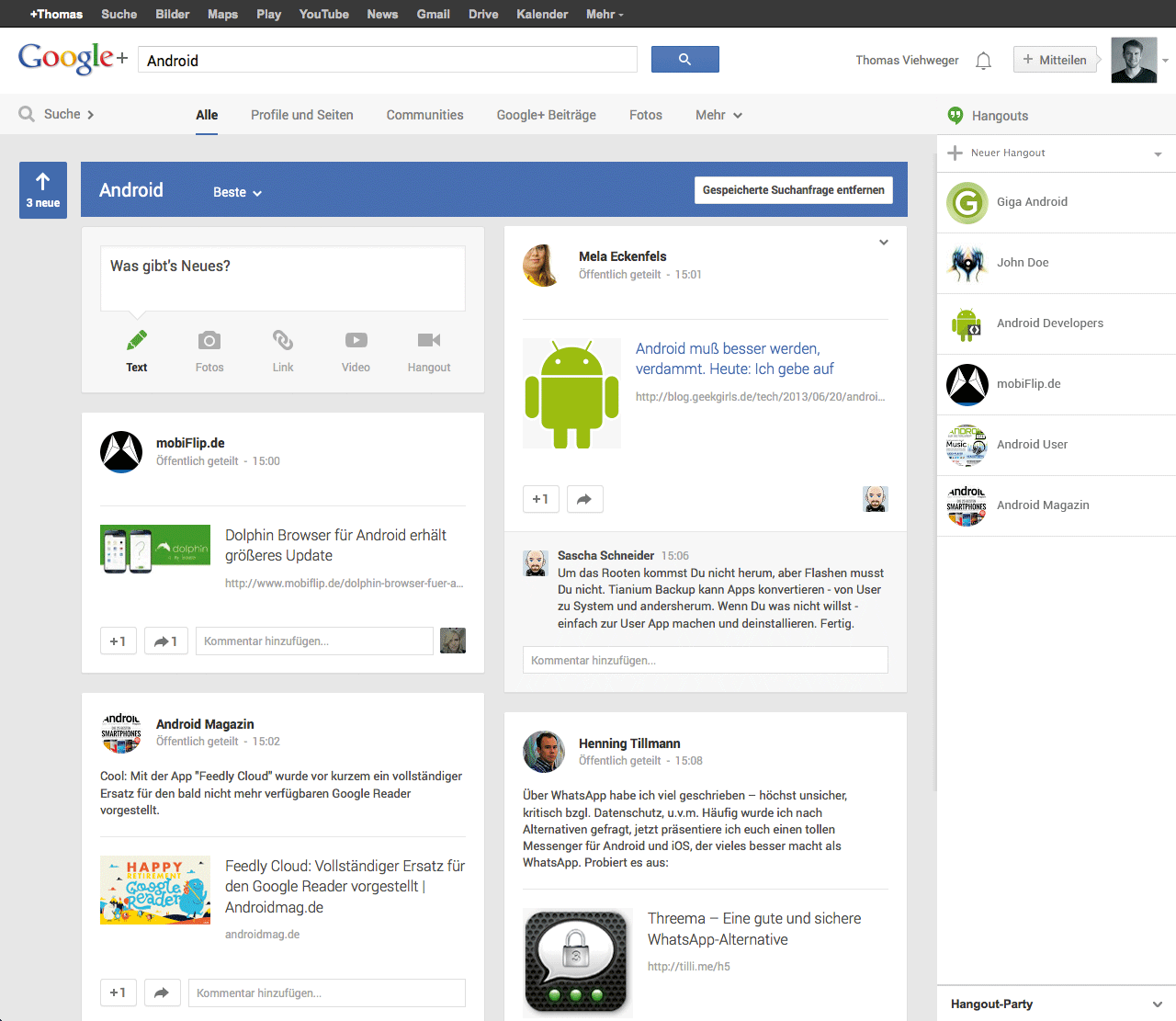
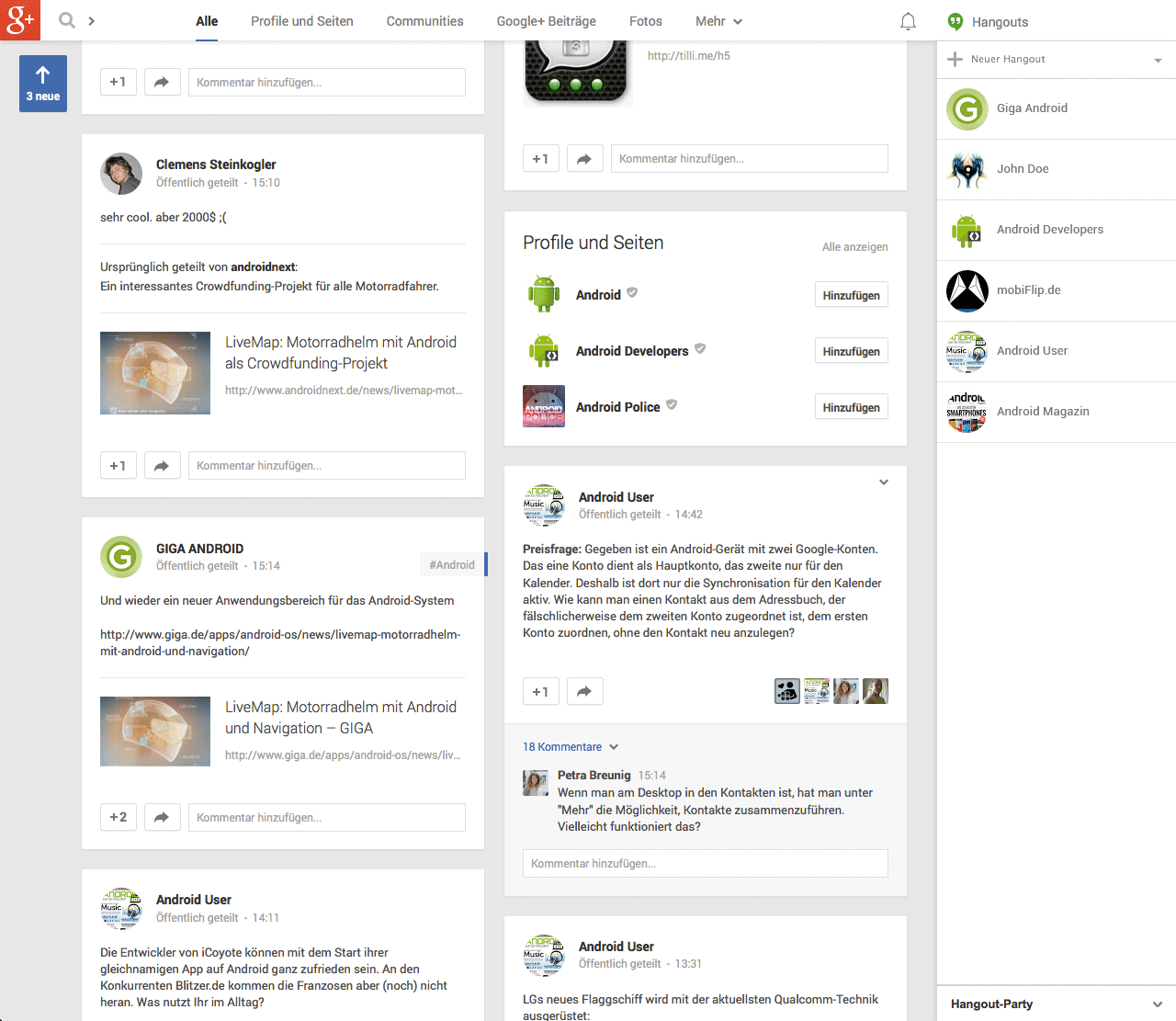
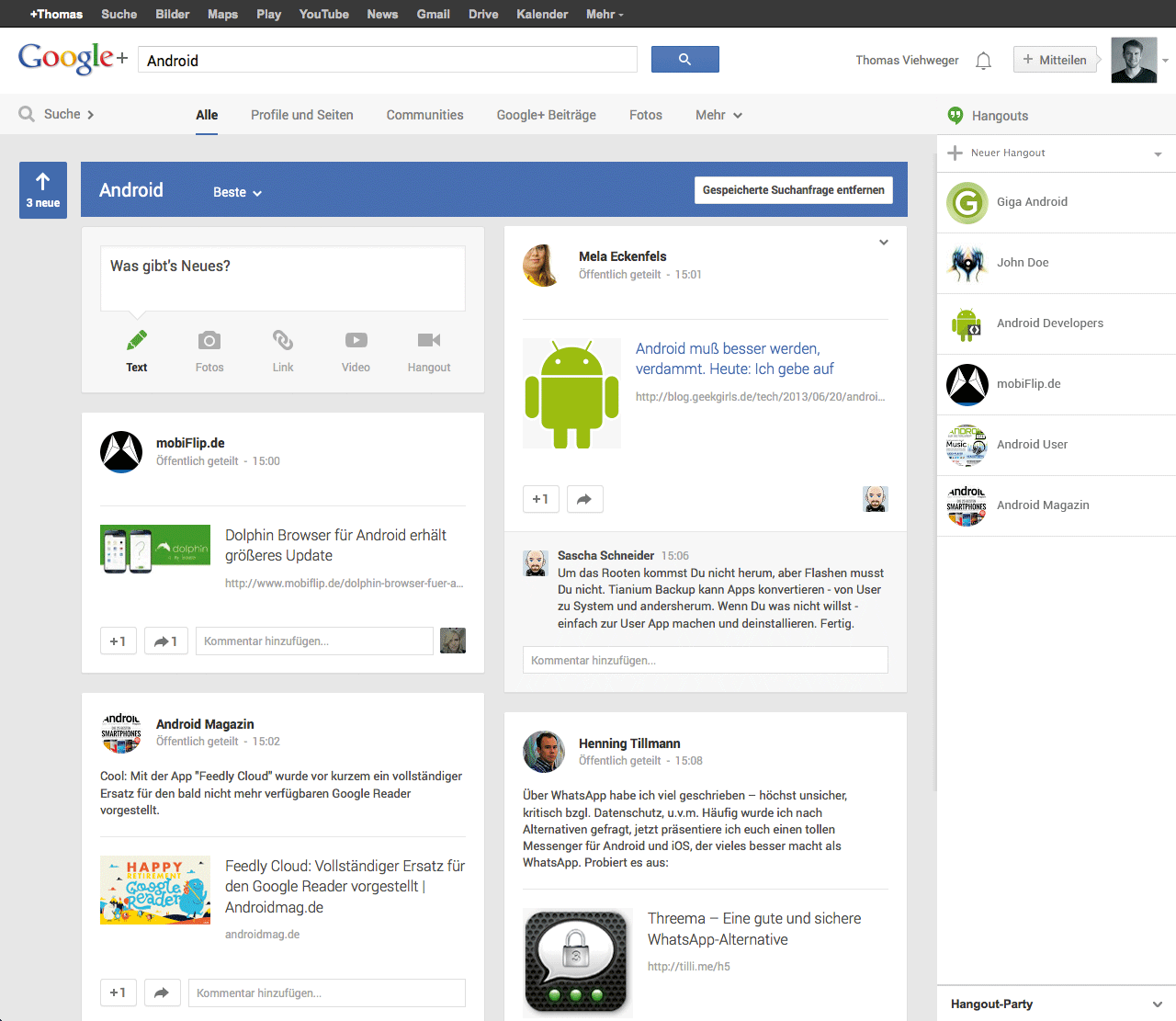
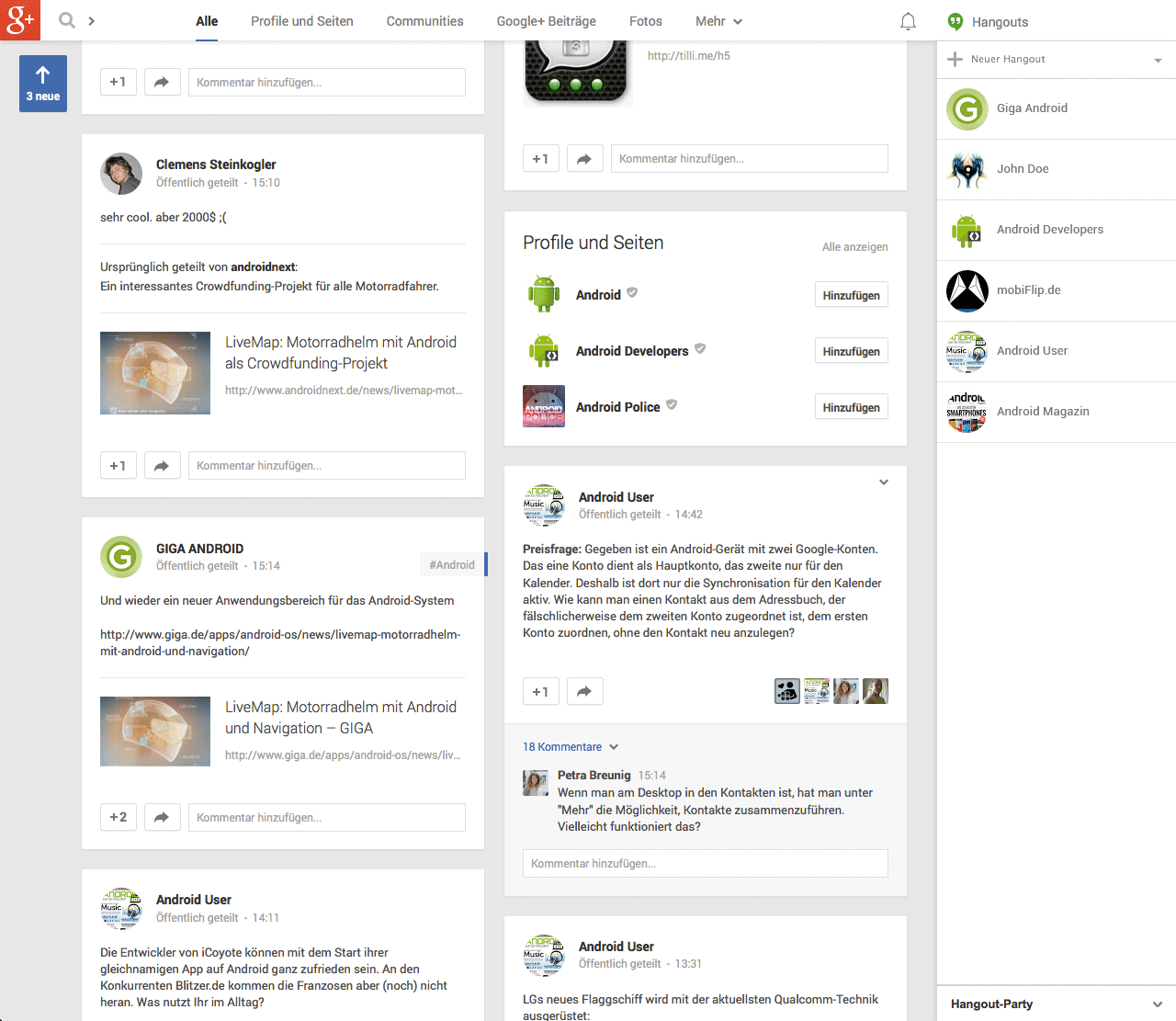
Google PLUS
Google+ nutzt die Methode der Sticky Sidebars, um dem Nutzer stets die Hauptfunktionalitäten zur Verfügung zu stellen. Scrollt dieser die Seite hinunter, dockt das Hangout-Menü an der rechten Seite und die Navigation am oberen Browserrand an.


Zum Autor
Name: Thomas Viehweger
Job: Freelance-Designer | Screen-Design, User Experience, Information Architecture
Website: www.viehweger.de