Für eine Bannerkampagne von 13th Street inszenierte Jung von Matt Horror nonstop, mit überraschenden Effekten und verspielten Details. PAGE zeigt, wie der interaktive Minimovie in Photoshop, After Effects und Flash entstand.

Für eine Bannerkampagne von 13th Street inszenierte Jung von Matt Horror nonstop, mit überraschenden Effekten und verspielten Details. PAGE zeigt, wie der interaktive Minimovie in Photoshop, After Effects und Flash entstand
Zu sehen ist der Banner hier

„Horror nonstop“ lautet die Botschaft des interaktiven 13th-Street-Banners. Und in der Tat kann man sich in der kleinen Welt des großen Schreckens fast verlieren

„Ein bisschen schräg und gestört, aber nicht zu düster – mit dieser Ästhetik wollten wir uns bewusst vom Horrorklischee abheben“, meint Martin Strutz, Artdirektor bei Jung von Matt in Hamburg
Ein Schrecken jagt den nächsten in der interaktiven Bannerkampagne von Jung von Matt. Der Plot: Ein kleiner Junge befindet sich inmitten eines nächtlichen Alptraums. Doch kaum bringt der User den Wecker durch einen beherzten Mausklick zum Klingeln und hofft, so den Spuk zu beenden, da geht es in rasanter Irrfahrt weiter ins nächste Horrorszenario. Dazwischen Blitze, Donner, rollende Augen, schreiende Münder, krabbelnde Maden – selbst der (virtuelle) Kameramann scheint gelegentlich vor Furcht zu zittern, die Erde zu beben. Kurz: Der Minimovie fährt alles auf, was das Horrorgenre zu bieten hat – und zwar ohne Ende, in einer endlosen Schleife.Treffender hätte Jung von Matt die gewünschte Botschaft des „Action and Suspense Channel“ 13th Street von NBC kaum umsetzen können: Horror nonstop. Doch obwohl die Szenen und Details an Gruselfilme anknüpfen, findet die Ästhetik der Animation eine neue Sprache. „Wir wollten uns bewusst von den Klischees des Horrorgenres abheben und überraschen“, sagt Martin Strutz, Artdirektor bei Jung von Matt und verantwortlich für die Bannerkampagne. Das Medium Illustration erlaubte die größte Gestaltungsfreiheit, was die Szenen und Charaktere anging, und die Illustrationen von Sebastian Kühn geben ihnen einen unverwechselbaren Charme. „Sie sind ein bisschen schräg und gestört – aber nicht zu düster. Organisch und warm – aber nicht zu comichaft“, so Strutz. Dabei sind sie vor allem eines: wahnsinnig sympathisch. Und so kommt die Bannerwelt trotz dunkler Skurrilität und düsterem Surrealismus fast naiv rüber. Das ist beabsichtigt. „Wir wollten ein Kinderbuch in Böse drehen“, erklärt Strutz – und das ist gelungen.
Making of


1. Moods und Motiondesign entwickeln
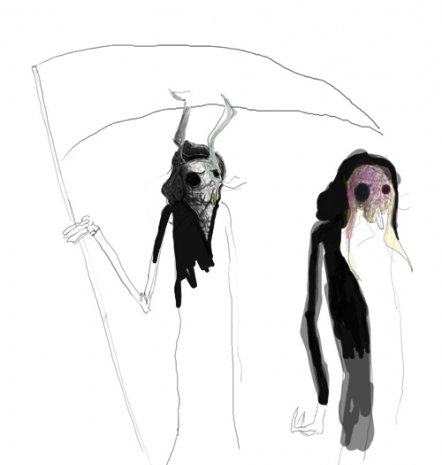
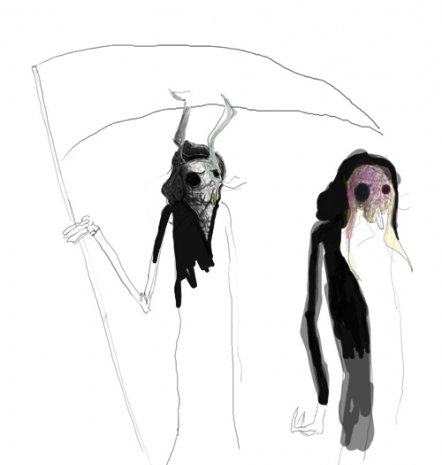
Nachdem der Illustrator Sebastian Kühn anhand des ersten Briefings Moods herausgesucht hatte, die die düstere Stimmung des Banners wiedergeben, begann er, Charaktere und Szenarien zu entwickeln. Mit diesen Scribbels nahmen die beiden Motiondesigner Alexander El Meligi und Ralf Lechner Tests in After Effects und Flash vor, um das finale Motiondesign des Banners zu bestimmen. Der Ausgangspunkt unserer Idee war ein Zoomquilt – also Bilder, in die man sich immer tiefer hineinbewegen kann. Allerdings mochten wir zwar den Eindruck von großer Tiefe und Unendlichkeit, die Zoomquilts ermöglichen, doch diese selbst gibt es schon oft. Daher suchten wir nach einer neuen, interessanteren Umsetzung. Bei den Tests kamen wir darauf, den 3-D-Raum wesentlich freier zu gestalten. Das Banner sollte zum einen aus Szenen bestehen, in denen sich der User explorativ bewegen kann, zum anderen sollte er mittels Kameraflügen von einer Szene in die nächste gelangen können.


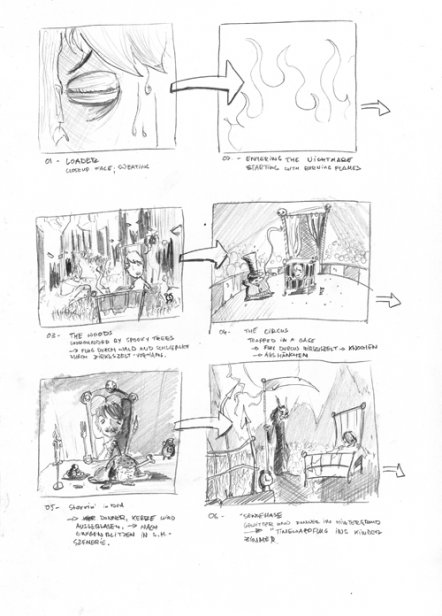
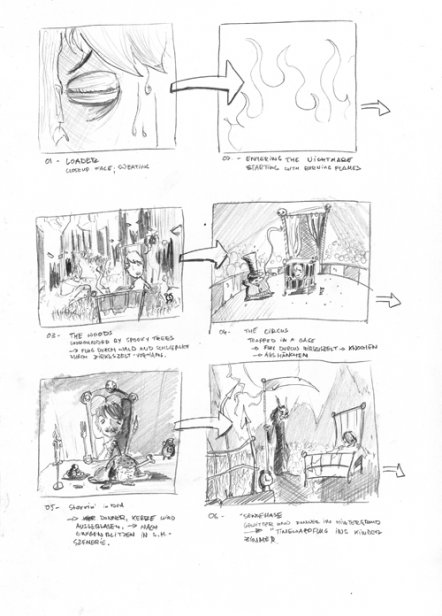
2. Szenenwechsel festlegen und Storyboard erstellen
Ohne ein 3-D-Programm hätten wir diese Raumwirkung nicht hinbekommen. Papervision3D schied aber aus, da wir damit die detaillierten Illustrationen nicht hätten wiedergeben können. Also wählten wir eine Kombination aus After Effects und Flash: In After Effects konnten wir die Kamerafahrten gut realisieren und in Flash die Szenen mit Interaktivität anreichern. Zunächst entwickelten wir die Mechanik der Szenenwechsel, also wie der User in der fertigen Animation von einer Szene in die nächste gelangt. Erst dann konnten wir ein detailliertes Storyboard erstellen, anhand dessen Sebastian Kühn die Illustrationen der Szenen und Charaktere in Photoshop anlegte.

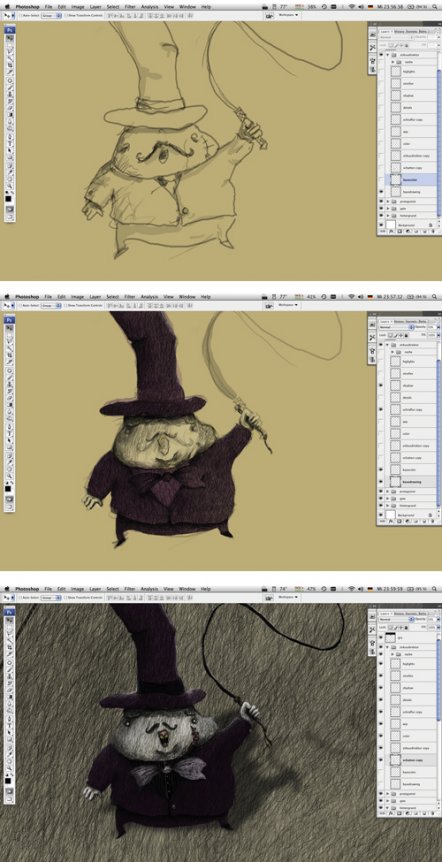
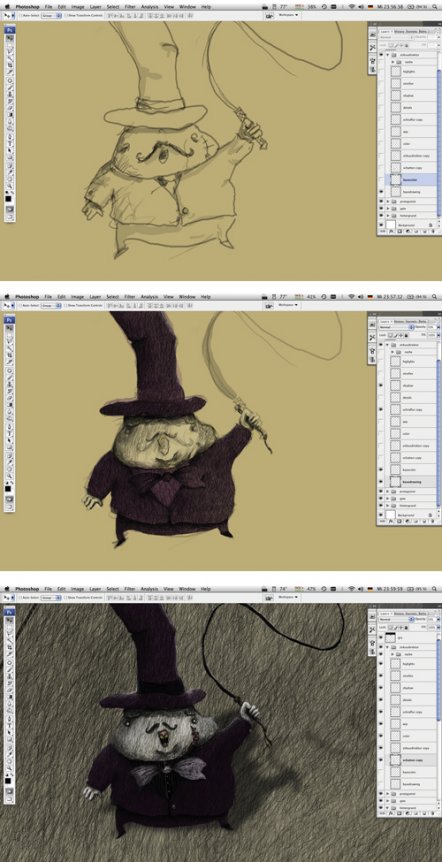
3. Illustrationen ausarbeiten
Die Illustrationen erzeugte Sebastian Kühn komplett digital in Photoshop – das ist seine typische Vorgehensweise und prägt seinen Stil. Er skizzierte zunächst die einzelnen Szenen in Photoshop und ging dann an eine erste Grundkolorierung. Er färbte beispielsweise den Himmel leicht blau oder die Wiese leicht grün ein. Nach und nach legte er weitere Farbebenen an, mit denen er die Schatten, Lichter und andere Details immer weiter ausarbeitete – bis das Ganze diesen markanten, stark strukturierten Look bekam. Für diese Grundschraffuren verwendete er meist einen 1 Pixel großen Pinsel. Dabei achtete er darauf, jedes Objekt in Ebenenordnern übersichtlich zu gruppieren, sodass sie optimal für die Weiterverarbeitung in After Effects und Flash vorbereitet waren.

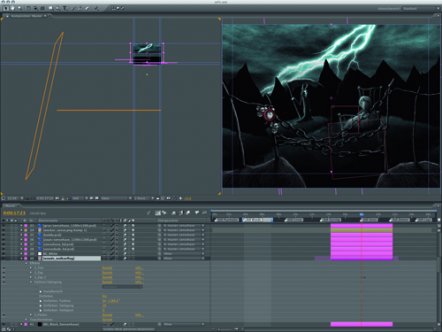
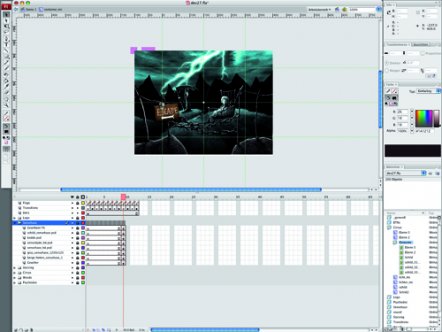
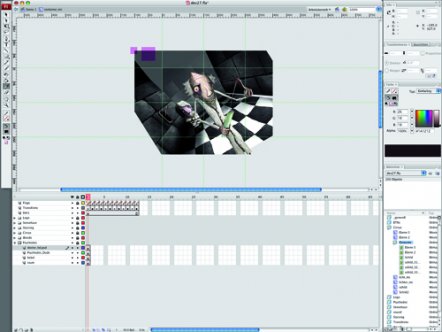
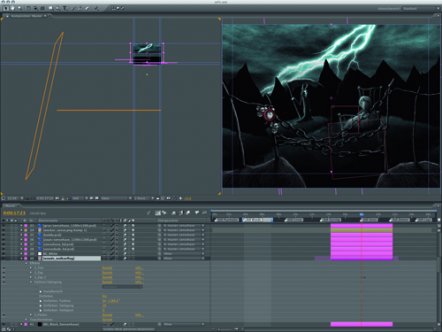
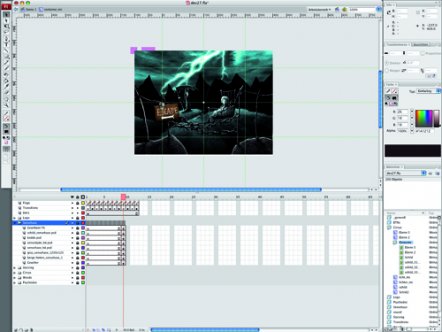
4. Szenen in After Effects erstellen
Nun gingen wir daran, alle Szenen in After Effects aufzubauen, wobei wir die einzelnen Illustrationsobjekte in der Tiefe staffelten und dann für die Kamerafahrt animierten. Der Aufbau der Szenen in After Effects gab uns wesentlich mehr Spielraum für das Motiondesign. Da das Programm 3 D unterstützt, ließen sich schneller unterschiedliche Perspektiven und Kamerfahrten ausprobieren. Zudem konnten wir Effekte, etwa Lichter, relativ rasch und einfach setzen und hatten so eine gute Vorlage dafür, wie wir diese Szenen und Effekte in Flash nachbauen sollten.

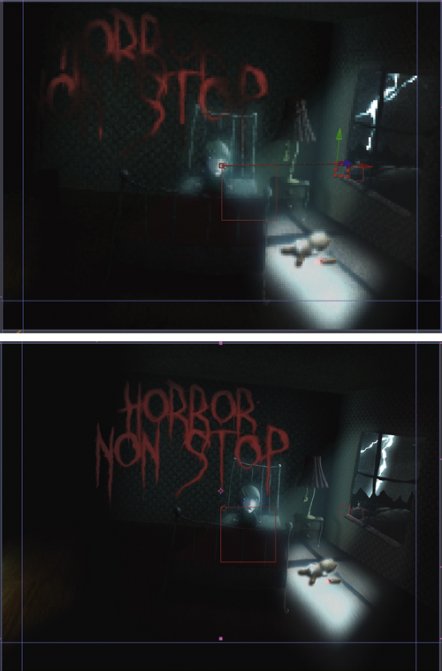
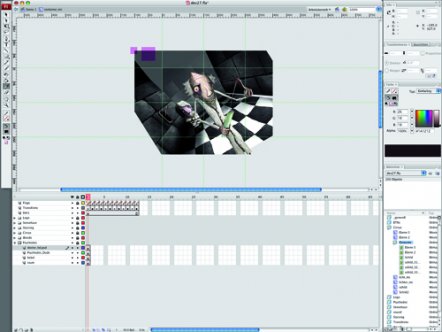
5. Flash-Parallaxe bauen
Sobald eine After-Effects-Szene unseren Vor-stellungen entsprach, exportierten wir sie als Photoshop-Datei, bei der die verschiede-nen Elemente jeweils auf separaten Ebenen lagen. Dann importierten wir sie in Flash, wobei wir aus jedem Element einen Movieclip erstellten und diese – entsprechend der Tiefenstaffelung in After Effects – in die Parallaxe-Engine einbanden. Indem sich die Vorder-, Mittel- und Hintergrund-ebenen unterschiedlich schnell bewegen, kann man Räumlichkeit vortäuschen. Wir legten jedoch nur eine horizontale Parallaxe an. Der User kann sich also zwar innerhalb der Szene per Cursor leicht nach links und rechts bewegen, die vertikale Parallaxe ersetzten wir aber durch einen Zoom, um den Tiefeneffekt der Videoübergänge fortzuführen: Bewegt der User seine Maus hoch oder runter, fährt er leicht ins Bild hinein oder heraus.

6. Flash-Szenen beleben
Nun wollten wir den Flash-Szenen noch mehr Leben einhauchen, um das Erkunden der einzelnen Alptraumwelten für den User interes-sant zu gestalten. Dabei hatten die Motionde-signer freie Hand. So schielt zum Beispiel ein Auge eines Characters in der einen Szene immer nach dem Cursor, in einer anderen kriechen Maden über den Tisch. Details wie das Kerzenflackern und der Rauch in der Szene „Starving“ sowie die Spots in der Zirkusszene bauten wir anhand unserer After-Effects-Vorlagen. Wichtig war uns dabei, dass all die animierten Details zusammen wie ein großes Ganzes wirken.
7. Übergänge perfektionieren
Durch die ungewöhnlichen Kamerafahrten von einer Szene zur nächsten wollten wir an die Verrücktheit und Absurdität von Alpträumen anknüpfen. Die größte Herausforderung war jedoch, diese Übergänge zwischen Flash- und Videoszene nahtlos zu gestalten. So war es wichtig, dass wir die verschiedenen Ansichten der Flash-Szene – die in der Parallaxe ja durch die Cursor-Position bestimmt wird – fließend in den Eingangsframe der Videokamerafahrt übergehen ließen, diegenerell aus der Perspektive einer mittigen Cursor-Position startet. Um den Eindruck nahtloser Übergänge zu verstärken, legten wir zudem über sämtliche Sequenzen die gleichen Filtereffekte, etwa Filmrauschen, -ruckeln und -verzerrungen, die an alte Horrorfilme erinnern und so eine leichte „Psycho“-Wirkung haben. Durch etliche Filter, die per Zufalls-Algorithmus gesteuert immer wieder auftauchen, scheint es in einer Szene, als ob sich die Kamera schüttelt, in einer anderen, als ob sich die Bilder verzerren – auch dies trägt zum fließenden Übergang zwischen Flash- und Videoszenen bei. Schließlich unterstützt der Sound den ganzheitlichen Eindruck.

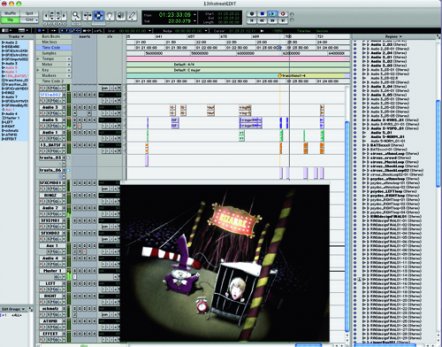
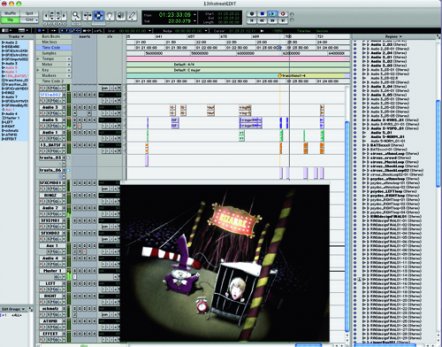
8. Sounddesign entwickeln und umsetzen
Für die unheimliche Musik und die gruseligen Geräusche war der Sounddesigner Marcus Löber zuständig. Er legte mehrere Ebenen an: die Hintergrundmusik, Hintergrund-geräusche für eine schaurig-schöne Atmosphäre, Geräusche der Figuren, Bewegungsgeräusche der Gegenstände und Szenen. Jedes Kapitel umfasst ein in sich geschlossenes Soundset, wobei das Wecker-klin-geln von einem ins nächste Kapitel überleitet. Die Hintergrundmusik zitiert die gute alte Grusel-filmmusik. Geigen und Bratschen stimmen nach-einander einen einzigen Ton an. Der Gruseleffekt entsteht dadurch, dass jedes Instrument eine andere Stimmung hat und daher alles schräg und schief klingt. Löber legte einen Musik- und Tonfahrplan mit über neunzig einzelnen, eigens produzierten Klangereignissen an. In der Entwurfsphase bestimmte er zunächst die Temperatur der Klangwelt, bevor er mit der Mischung von Musik, Schreien, Knarren, Quietschen et cetera begann. Viele Geräusche platzierte er extrem im Raum. So mischte er die Töne verschiedener Fledermäuse zu einem Schwarm und bewegte diesen dann in einem Wald-Hallraum entsprechend der Bildbewegung von hinten links nach vorne rechts.
(Diesen Artikel finden Sie in PAGE Heft 04.2009)