8 Tipps damit Ihre Landing Page funktioniert
Ein klarer Produktfokus und eine effektive Userführung sind die Haupteigenschaften einer guten Landing Page. Wir zeigen Ihnen wie’s geht.

Stand-alone-Landing-Pages werden für die gezielte Vermarktung eines einzelnen Produkts oder einer Dienstleistung ins Netz gestellt. Sie sollen Leads oder Sales generieren und den Besucher zu einer klar definierten Handlung bewegen, etwa dazu, dass er ein Kontaktformular ausfüllt, eine Produktbroschüre herunterlädt oder ein Produkt kauft. Wir sagen Ihnen, auf welche Elemente sie bei der Gestaltung einer Landing Page achten müssen.
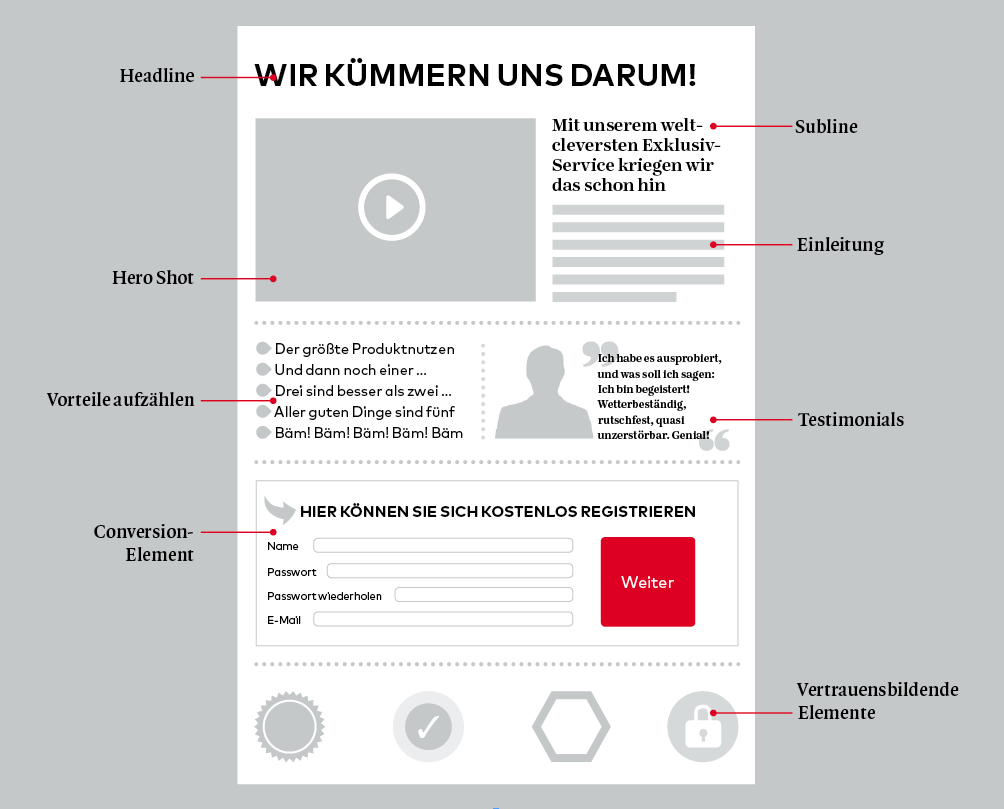
Headline
Am besten wiederholen Sie die Keywords des Werbemittels, das auf die Landing Page führt, um dem User zu signalisieren, dass er richtig gelandet ist (Stichwort: Message Match). Zudem sollte die Headline soll starke Anreize schaffen, weiterzulesen.
Subline
Um den User bestmöglich zu führen, sollten Landing Pages zügig und unmissverständlich die wichtigsten User-Anliegen beantworten: »Worum geht es? Ist das Angebot relevant?«
Einleitung
Die Einleitung erläutert kurz das Angebot und hebt noch einmal den wichtigsten Nutzen hervor.
Hero Shot
Anders als Portale haben viele Landing Pages großen Storytelling-Charakter. Sie zielen auf die emotionale Ansprache. Daher gilt für die visuelle Ebene: Inszenieren Sie Ihr Produkt. Ein großes, eventuell seitenfüllendes Bild oder Video (Hero Shot) macht das Produkt greifbar. Am besten präsentieren Sie es im Anwendungskontext. Oder Sie wählen ein emotionalisierendes People-Motiv.
Vorteile aufzählen
Viele Anbieter ergehen sich in langen Auflistungen ihres Portfolios, um zu überzeugen. Den Nutzer interessiert aber nicht, was der Betreiber so alles anbietet, sondern, wie er selbst von dessen Angebot profitiert, wie es ihm hilft, ein Problem zu lösen. Deshalb ist eine ›Sie erhalten‹-Ansprache fast immer besser als die ›Wir bieten‹-Kommunikation. Konzentrieren Sie sich auf das Alleinstellungsmerkmal Ihres Angebots. Kurze Sätze helfen, den Nutzen schnell zu erfassen. Zählen Sie die Argumente, was den Service oder das Produkt so besonders macht, in einer Bullet-Point-Liste auf, die nicht grundlos auch »Vorteilskommunikation« genannt wird.
Conversion-Element
Hält der User das Angebot für relevant, möchte er wissen, wie es weitergeht und welcher Aufwand ihn erwartet. Schaffen Sie Klarheit mit einer eindeutigen Handlungsaufforderung: einem Anfrageformular, einem Button zur Kontaktaufnahme per E-Mail oder einem Link zum Onlineshop. Diese Call-to-Action-Elemente führen Schritt für Schritt durch den Konversionsprozess. Gestalten und beschriften Sie Buttons und Links deutlich. Dies kann auch ein ganzer Satz (etwa »Hier können Sie unser E-Book kostenlos downloaden«) oder eine Abfolge von Formularen sein. Ein eindeutig beschrifteter Call-to-Action-Bereich formuliert die Handlungsaufforderung, und ein unübersehbarer Call-to- Action-Button besiegelt die Conversion
Testimonials
Während der User das Angebot scannt, gehen ihm noch viele weitere Fragen durch den Kopf: »Kostet das was?«, »Was, passiert, wenn es kaputt geht?«, »Sind meine Daten sicher?« oder »Welche Größe ist die richtige?« et cetera. Räumt Ihre Landing Page derlei Bedenken nicht aus, fühlen sich User schlecht beraten und springen ab. Kleine FAQ-Bereiche sowie Kommentare von Kunden und Testimonials, die Einwände aushebeln, wirken oft Wunder. Expertenkommentare stärken das Vertrauen in das Produkt oder den Service. Doch Achtung: Marketingsprache schreckt User eher ab!
Vertrauensbildende Elemente
Siegel und Trust-Symbole vermitteln Seriosität und Verlässlichkeit. Und sie stärken das Vertrauen, das die Testimonials auf den Weg gebracht haben – eines der stärksten Motive für eine Kaufentscheidung. Insbesondere wenn Sie sensible Daten abfragen, wird der User Wert auf seriöse Siegel legen. Nicht zuletzt entfalten auch Logos vertrauensbildende Wirkung.
Den kompletten Artikel mit noch mehr praktischen Tipps zum Erstellen einer Landing Page finden sie in PAGE 09.2014
Das könnte dich auch interessieren
Toller Artikel zum Thema Landing Pages, um euren Lesern einen groben Überblick zu verschaffen.
Da jedoch ein schwerwiegender Fehler immer wieder begangen wird, möchte ich zu eurer (schicken) Landing Page Grafik etwas sagen:
Ich weiss, dass ihr bei der Head- und Subline nur beispielhaft “Wir kümmern uns darum” und “Mit unserem welt-exklusivem…” eingesetzt habt. Trotzdem ist führt so etwas dazu, dass hier in der Regel der größte Fehler begangen wird:
Der MEHRWERT wird nicht vermittelt, sondern nur generisches Marketing-Gelaber.
Besser wäre es, wenn hier beispielhaft stehen würde:
“Der USP deines Angebots/Unternehmens #1” und “Der USP deines Angebots/Unternehmens #2”
Bitte setzt nicht voraus, dass das allen Landing-Page-Einsteigern klar ist – selbst größere Agenturen/Unternehmen machen es ständig falsch.
Viele Grüße,
Ben, Community & Content Marketing Manager von Unbounce
PS: Hier blogge ich über Landing Pages: http://unbounce.com/de/blog/
Toller Beitrag!