Komponisten-Homepage
Die Personal Website, die André Pahl für den jungen Komponisten Felipe Waller entwickelte, ist schlicht, wartet aber mit einigen Überraschungen auf.

Die Personal Website, die Andre Pahl für den jungen Komponisten Felipe Waller entwickelte, ist schlicht, wartet aber mit einigen Überraschungen auf.
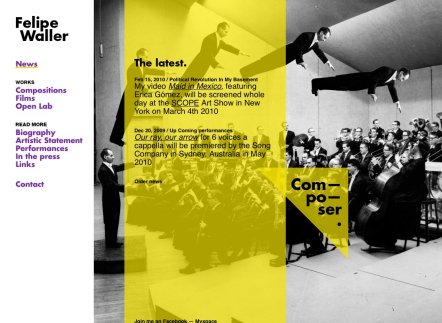
Nach vier Jahren in Mexiko – wo er unter anderem das experimentelle Musiklabel Nuevos Ricos mitgründete – kehrte André Pahl letztes Jahr nach Deutschland zurück und teilt nun ein Büro in Berlin mit den Gestaltern von Node. Zu seinen jüngsten Arbeiten gehört eine Website für den mexikanisch-holländischen Komponisten Felipe Waller. Pahl ließ sich dafür einige Variationen aufs Thema einfallen. Zum einen hat die Seite nicht nur verschiedene Startbilder, sondern ist auch nach vier unterschiedlichen Farbschemen durchgestaltet, so dass sie sich bei verschiedenen Besuchen jeweils in Schwarzweiß plus Gelb, Hellblau, Rosa oder Rot präsentiert. Der transparente, hochformatige Streifen auf der Startseite, auf dem Felipe Waller aktuelle Neuigkeiten verrät, lässt sich ebenso verschieben wie das Dreieck, das einem auch in anderen Bereichen der Site als Gestaltungselement wieder begegnet.


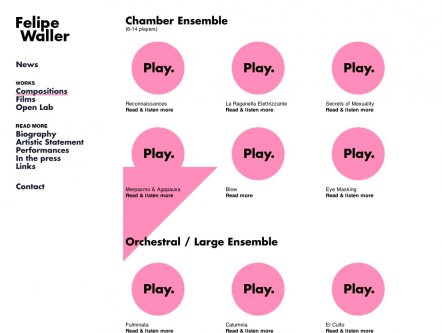
Unter dem Menüpunkt “Compositions” lassen sich Musikproben anhören. Klickt man einen der Kreise an und startet den Sound, wird dieser durch eine kreisförmige Klangkurve sichtbar gemacht. André Pahl hat dafür einen Open-Source-Player verändert und “ein bißchen weiterentwickelt”, wie er sagt. Das Ergebnis sieht ungefähr so aus, man sollte sich das aber in Funktion hier angucken.

“Die Klangkurven sind geben das Soundspektrum des jeweiligen Stücks wieder und werden in Echtzeit erzeugt. Drückt man auf Pause, bleiben die Kreise (wie unten zu sehen) eingefroren – transformiert durch die Soundwellen.” Das passe auch insofern, als Transformation eines von Felipes Wallers Lieblingsthemen sei, freut sich Pahl.



Das könnte dich auch interessieren