Haptisch, illustrativ und analog kommt ausgerechnet ein Clip für digitale Navigationssysteme daher. PAGE berichtet, wie Deli Pictures den Spot in Cinema 4D, Softimage|XSI und After Effects entwickelte

Haptisch, illustrativ und analog kommt ausgerechnet ein Clip für digitale Navigationssysteme daher. PAGE berichtet, wie Deli Pictures den Spot in Cinema 4D, Softimage|XSI und After Effects entwickelte
Der von Deli Pictures entwickelte Clip zeigt die Vorteile eines Navigationssystems: Unzureichende mündliche Wegbeschreibungen und Odysseen durch fremde Städte gehören damit der Vergangenheit an. Ansehen kann man den Navigon-Spot hier
Einen ungewöhnlichen Look sollte der Clip für die mobilen Navigationsgeräte 2110 und 2110 Max erhalten, den Navigon auf Messen und als Point-of-Sale-Spot einsetzen wollte. Zwar sollte er auch wichtige neue Features vorstellen – doch war vor allem ein echter Hingucker gefragt. Wesentlich mehr Vorgaben musste Deli Pictures nicht beachten – und hatte damit viel Raum für Kreativität: ein echter Traum für jeden Motiondesigner. „Die Zusammenarbeit war sehr unkompliziert – was aber auch daran liegt, dass Navigon schon lange unser Kunde ist und uns daher vertraut“, sagt Michael Reissinger, Geschäftsführer Kreation von Deli Pictures in Hamburg.

Jan Richter, Motiondesigner bei Deli Pictures in Hamburg (delipictures)
Der Motiondesigner Jan Richter ließ sich jedenfalls nicht lange bitten. Seine Grundidee: Was passiert eigentlich, wenn man sich von einem Freund den Weg durch eine unbekannte Stadt erklären lässt? Üblicherweise macht man sich ein paar flüchtige Skizzen oder Notizen und versucht anhand dieser mehr oder minder genauen Angaben sein Glück. Doch dann tauchen auf einmal Umleitungen und Baustellen auf, Straßen verlaufen vollkommen anders, als man sich das vorgestellt hat, und früher oder später ist es so weit: Man fängt an, sich selbst und seine flüchtigen Kritzeleien zu verfluchen. Glücklich, wer ein modernes Navigationssystem an Bord hat..
Genau diese Erfahrung wollte Richter in dem Clip wiedergeben. Er entwarf daher eine Irrfahrt durch unbekannte Straßen, die deshalb so verwirren, weil alles fortwährend in Bewegung ist und man als Zuschauer ständig von irgendetwas überrascht wird: Fassaden klappen hoch, Bäume schießen plötzlich aus dem Boden, und Brücken wachsen über Fahrbahnen. Dazu kommen handschriftliche Notizen, die sich in einer Animation durch die urbane Kulisse schlängeln. „Die Kritzeleien sollten in absolutem Gegensatz zu den unmissverständlichen grafischen Richtungsanweisungen der Navigon-Systeme stehen“, erklärt Richter.
Und das ist gelungen: Nicht bloß die irritierende Bewegungsvielfalt der animierten Autofahrt, auch der analog-haptische – fast an vergilbte Fotoalben erinnernde –, halb realistische, halb illustrative Look des Clips steht in starkem Kontrast zu dem modernen, digitalen und klaren Interface des Navigationssystems, das man am Ende sieht. Dass der Spot in Form einer 3-D-Animation entstehen sollte, war von Anfang an klar, immerhin hatte das Team – bestehend aus Jan Richter, den 3-D-Artists Malte Sarnes und Thomas Volkmann sowie dem Sounddesigner Maximilian Olowinsky – gerade mal fünf Wochen Zeit, um den 40-Sekünder zu produzieren. Während die ersten Tests in Cinema 4D entstanden, da sich hier schnell erste Szenen aufbauen ließen, kam für die abschließende Animation Softimage|XSI zum Einsatz und für das Compositing After Effects.
Making-of


1. Erste Szenenbilder entwickeln
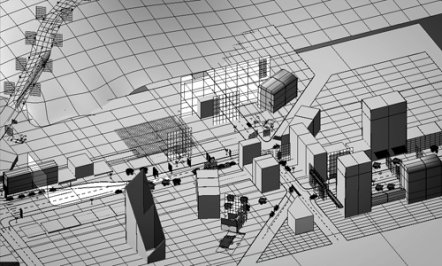
Da wir auf einen ungewöhnlichen und für Navigationssystemfilme unverbrauchten Look gebrieft waren, ging es zunächst einmal darum, Styleframes zu entwickeln, die Navigon für unsere Idee begeisterten. Dem Look näherte ich mich explorativ: In Photoshop begann ich Ansichten der Stadt in Stills zu visualisieren. Danach erstellte ich in Cinema 4D eine erste, simple Straßenflucht, die mir als Basisperspektive dienen sollte. Dabei zeigte sich, dass gerade die einfachen 3-D-Häuser – also solche, die keine Detailmodellierungen wie Fenster oder Türen aufweisen, sondern nur von den Texturen leben – einen sehr charmanten und auch sehr ungewöhnlichen Look entstehen ließen. Dieses Stilmittel der Simplizität hatte natürlich den positiven Nebeneffekt, der recht knappen Produktionszeit entgegenzukommen. In dieses erste 3-D-Rendering kopierte ich diverse Texturen und versah die Häuser mit Zeichnungen und handschriftlichen Notizen. So erklärte das Bild schon recht präzise, in welche ästhetische Richtung wir gehen wollten.

2. Das Storyboard anlegen
Nachdem Navigon den Look abgesegnet hatte, machten wir uns an die Entwicklung des Storyboards. Zwölf Bilder und ein Endbild zur Auflösung des Spots reichten vollkommen aus, um unsere Idee zu veranschaulichen. Denn es war zwar wichtig, bestimmte neue Funktionen des Navigationssystems vorzustellen – wie den Lane Assistant Pro, der anzeigt, in welcher Fahrspur man sich am besten einordnen soll, um der Route zu folgen. Doch wann der Fahrer rechts oder links abbiegt, war zu diesem Zeitpunkt noch nicht entscheidend. Allerdings fügten wir in das Storyboard Erklärungen für die Animation der Zeichnungen und Kritzeleien in den Straßen ein, die als verwirrendes Element eine wichtige Rolle spielten. Auch ergänzten wir Hinweise auf die Häuser, die sich – Pappmaché-Fassaden gleich – im Laufe der Fahrt zu beiden Seiten der Straße hochklappen.

3. Das Setup planen
Nach Abnahme des Storyboards besprach ich mit den 3-D-Artists Malte Sarnes und Thomas Volkmann die Anforderungen an das Setup. Wir wollten zum einen eine unbeschränkte Perspektive auf die Stadt bieten. Zum anderen sollte das Setup so flexibel und leicht zu editieren sein, dass sich das Projekt in den fünf Wochen Produktionszeit realisieren ließ. Es galt einen guten Kompromiss zu finden zwischen einer komplexen und damit spannenden, aber auch aufwendigen 3-D-Szenerie – und einer einfachen, schnell zu erstellenden, aber optisch nicht so abwechslungsreichen. Um herauszufinden, wann welche Häuserzeilen zu sehen sind, wie lang diese sein müssen, wann sie sich wie schnell hochklappen und wie hoch sie sein sollten, damit man nicht zu viele weitere Häuserzeilen et cetera dahinter bauen muss, zeichneten wir eine Ansicht von oben. Daraus ergab sich die genaue Route und das Ende mit der mehrspurigen Straße, das den Lane Assistant Pro prominent zur Geltung bringt.

4. Die Handzeichnungen animieren
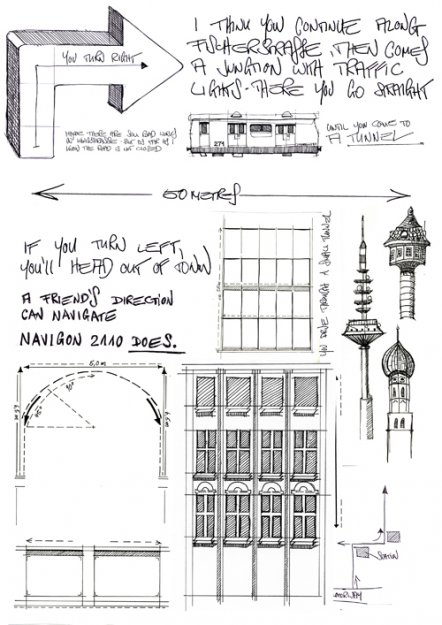
Eines der zentralen visuellen Elemente des Films sind die Wegbeschreibungen, die sich wie von selbst überall an die Häuserwände notieren. Sie sollen an die Kritzeleien erinnern, die man nebenbei am Telefon macht. Da die zuerst mit Computerfonts erzeugten Typo-Animationen zu leblos wirkten, fertigte ich selbst Scribbles an, scannte sie und bearbeitete sie in Photoshop so, dass sie in After Effects als Alphamasken dienen konnten. Die animierten Kritzeleien wurden dann als Sequenzen gerechnet und in der 3-D-Software auf die Fassaden gemappt.

5. Die Stadtszenen anfertigen
Die Stadt selbst besteht aus sehr simpel gehaltenen 3-D-Geometrien, denen wir durch die Texturen Leben einhauchten. Nur die Autos und einige wenige Elemente wie die Baustelle oder die Straßencafés sind echte 3-D-Objekte – Bäume, Schilder oder Ampeln dagegen Bilder, die wir auf Flächen mappten. Während Malte Sarnes und Thomas Volkmann in Softimage|XSI die Straßen und Häuser bauten sowie das Sich-Aufstellen der Fassaden animierten, suchten wir nach passenden Texturen – einige fanden wir in Archiven, andere fotografierten wir selbst. Dann bearbeiteten wir sie in Photoshop, genauer gesagt, wir korrigierten die Farbe, skalierten und retuschierten sie. Außerdem legten wir pro Textur mehrere Ebenen an, die wir als Masken für Reflexionen (auf glatten Flächen) und als Masken für Transparenzen in unserem 3-D-Programm nutzen konnten.

6. Die 3-D-Passes erzeugen
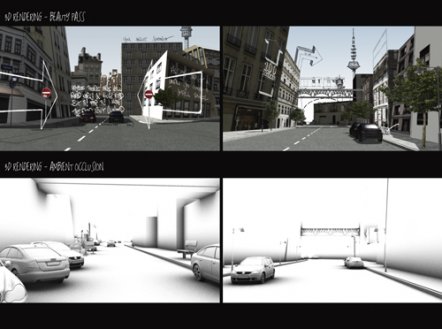
Das Setup kommt fast ohne Beleuchtung aus – so konnten wir sehr flexibel arbeiten und Zeit sparen. Es gibt dort nur eine einzige Lichtquelle, die den Schattenwurf der Sonne simuliert. Für das Compositing in After Effects, in dem wir Licht und Schatten anlegten, renderten wir mehrere Passes: zunächst einen Color-Pass, der schon alle Bildelemente enthält, aber ohne Schatten noch recht zweidimensional wirkt, dann einen Ambient Occlusion Pass, um den 3-D-Objekten etwas mehr Zeichnung und Bodenkontakt zu geben, und einen Shadow-Pass für die Schatten der Sonne. Zuletzt gaben wir viele verschiedene Masken für die animierten Texte und Skizzen aus.

7. Das Compositing erstellen
Nun konnten wir im Compositing die Passes in After Effects arrangieren. Wir spielten viel mit den verschiedenen Layers herum, um unseren Look zu erzielen, aber auch, um ihn noch zu optimieren. Der Ambient Occlusion Pass bietet sich als Basis für viele After-Effects-Effekte an. So kann man ihn sehr gut für unterschiedliche Zeichen- und Maleffekte nutzen. Darüber hinaus legten wir die Schatten-Passes oft mehrfach übereinander. Eine besonders schöne und lebendige Ästhetik entstand durch eingefügte Papier- und Leinwandtexturen. Durch ihre haptische Anmutung wirken sie dem eher grafischen Aufbau entgegen.

8. Das Navigationsgerät modellieren
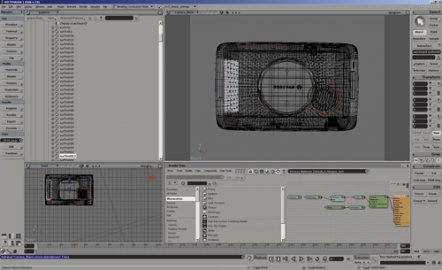
Beim Modellieren des Navigationsgeräts, das am Ende der Animation zu sehen ist, konnten wir uns an einem realen Dummy orientieren und auf die 3-D-Konstruktionsdaten zurückgreifen. Diese mussten wir allerdings aufbereiten, um mit ihnen in Softimage|XSI vernünftig arbeiten zu können – eine echte Fleißarbeit bei den enormen Datenmengen. Wir konvertierten das Gerät zur Bearbeitung nicht in Polygone, sondern beließen es als Nurbs-Modell, um die Datenmenge klein zu halten und mögliche Konvertierungsfehler zu vermeiden, und platzierten einige Reflektoren, um glaubhafte Reflexionen auf dem Gerät zu erzeugen.

9. Das Sounddesign entwickeln
Für die Musik und das Sounddesign war Maximilian Olowinsky von der Hamburger Soundproduktion Supreme Music (suprememusic) zuständig. Ihm kam es vor allem darauf an, dass Musik, Sounddesign und die Sprachebene so gut zusammenspielten, dass sie den Spot unterstützen: Die nach vorn treibende Musik gibt ihm zusätzliche Geschwindigkeit. Das Stimmengewirr sollte die Verwirrung des Fahrers unterstreichen. Das Sounddesign schließlich setzt die passenden Akzente zu den Bildern und ist eine wilde Mischung aus Besenstielen, Analogsynthies, Drumcomputern und jeder Menge digitaler Bearbeitung. Die Musik wurde mit Logic von Apple produziert und gemischt, das Sounddesign entstand in Nuendo von Steinberg.
(Diesen Artikel finden Sie in PAGE Heft 06.2009)